Si no eres programador seguro que te cuesta controlar y configurar los formularios de MailChimp que tienes en tu blog o web para que queden a tu gusto.
¿Acaso tu no te has hecho preguntas como?… y ¿cómo narices inserto dicho formulario en mi web o blog?
El caso es que con maña y sobre todo tiempo aprendes que tienes que copiar un código html que luego puedes pegar en un widget de texto de WordPress y además si eres como yo pensarás…
¿Porqué narices MailChimp no me lo pone más fácil? Se ve que piensan que WordPress se usa poco (nótese el modo irónico).
Pues fíjate que encontré un plugin para WordPress creado por ellos mismos, en concreto este MailChimp. Bueno, pues no me convenció.
Y entonces, ¿cómo narices lo hago? ¿Qué posibilidades tengo para controlar el comportamiento de dicho formulario a mi gusto y discreción? ¿Cómo puedo crear un formulario que quede curioso y sea llamativo?
Vamos, que no parezca algo que está ahí sin pena ni gloria. A estas preguntas que en su día no tenía respuestas, hoy ya las he encontrado y trataré de respondértelas en este artículo.
Más que un artículo te traigo un tutorial donde te explico cómo puedes crear, configurar y controlar el comportamiento de tus formularios con la solución que yo encontré, el plugin MailChimp for WordPress. Pues duera lios, y dificultades. Hoy tienes un paso a paso como a ti te gusta.
MailChimp for WordPress es un plugin que resuelve bien el problema de insertar un formulario en tu blog o web sin tener ni idea de programación ni HTML ni CSS.
En mi opinión, lo hace de una forma fantástica. Se trata del plugin «estrella» de Danny van Kooten, descargado más de 350.000 veces del repositorio de WordPress en 8 meses aproximádamente que (al momento de escribir este post) cuenta con un ratio de críticas de 5 sobre 5. Por algo será. ¿Quieres verlo en acción? ¡Te lo cuento!
Este plugin, que dispone de versión gratuita y de pago (desde 49$), te permite insertar formularios de MailChimp amigables y bonitos en tu blog.
La versión de pago tiene más prestaciones. Te destaco tres:
- 1. te permite incrustar casillas de verificación a tus formularios y asociarlos a tus listas de MailChimp,
- 2. te permite dar formato a tus formularios empleando una herramienta gráfica -ideal para no programadores-,
- 3. proporciona detallados informes donde puedes ver cual es el formulario que tiene las mejores conversiones a tu lista.
Vamos que por 49$ tienes un plugin que te hará la vida más fácil con destacadas prestaciones.
¡Al lio!
Contenidos
- 1 1. Descargar e Instalar MailChimp for WordPress
- 2 2. MailChimp Settings – MailChimp & Licence
- 3 3. CheckBoxes. Casillas de verificación
- 4 4. Formularios. Forms
- 4.1 4.1. Required form settings
- 4.2 4.2. Form mark-up
- 4.3 Truco
- 4.4 4.3. Configuración de MailChimp
- 4.5 4.4. Configuración de mensajes y formularios
- 4.6 4.5. Ajustes de formularios
- 4.7 4.6 Creador de estilos CSS
- 4.7.1 4.5.1. Estilo para el contenedor
- 4.7.2 4.5.2. Estilo para los párrafos
- 4.7.3 4.5.3. Estilo para las etiquetas
- 4.7.4 4.5.4. Estilo para los campos
- 4.7.5 4.5.5. Estilo para los botones
- 4.7.6 4.5.6. Estilo para los botones (hover). Cuando pones el ratón encima
- 4.7.7 4.5.7. Mensajes de error y éxito
- 4.7.8 4.5.8. Avanzado.
- 5 5. Informes. Reports
1. Descargar e Instalar MailChimp for WordPress
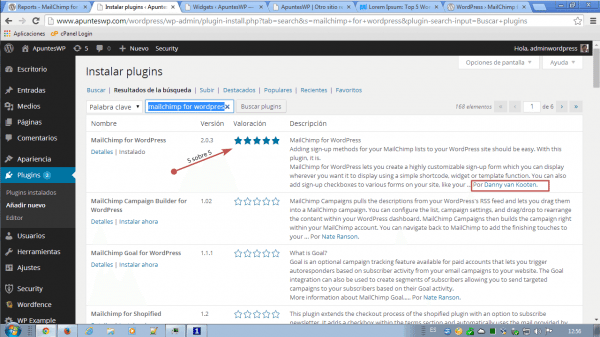
Para descargar el plugin haz lo siguiente. Ve al menu Plugins / Añadir nuevo y busca el plugin llamado MailChimp for WordPress del autor Danny van Kooten. A continuación da una orden de instalar y no te olvides de activarlo.

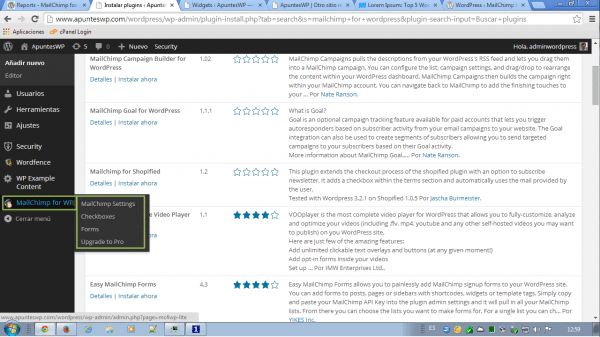
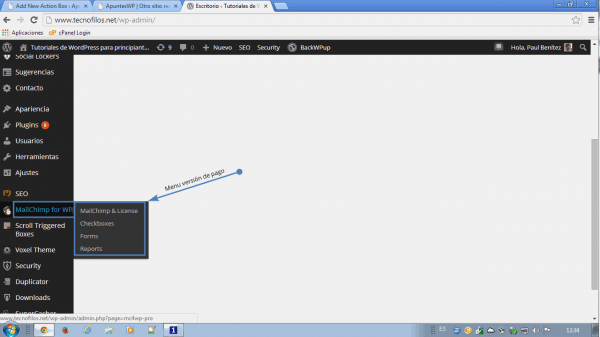
Una vez activado el plugin verás que te aparece en tu menú lateral un enlace que dice MailChimp for WP con las opciones de MailChimp Setting, Checkboxes, Forms y Upgrade to Pro (esta última opción altamente recomendable en mi opinión).


2. MailChimp Settings – MailChimp & Licence
2.1. MailChimp Configuración de la API
Empiezo por explicarte las opciones de MailChimp Setttings y Mail & Licence. La idea aquí es sencilla y te cuento los dos casos posibles que son: (A.) si optas por la versión gratuita o (B.) por la versión de pago.
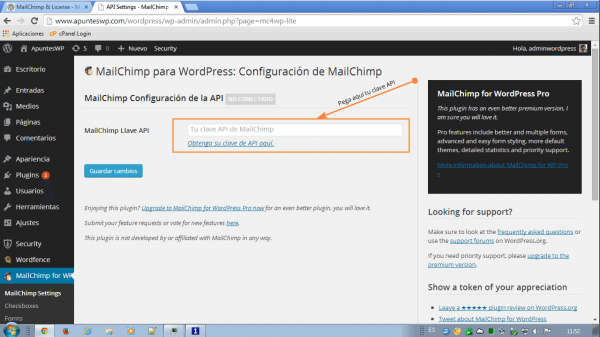
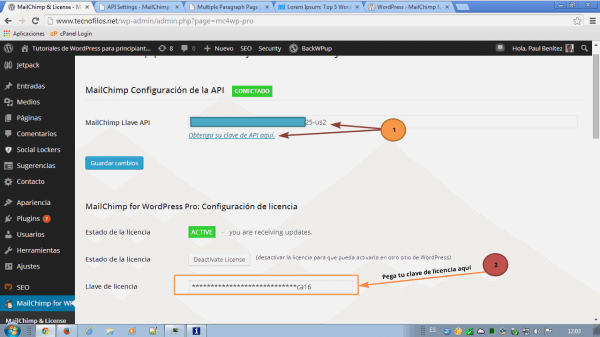
(A.) Si optas por la versión gratuita, en MailChimp Settings tienes que conectar el plugin con MailChimp y esto lo haces con la clave API. ¿De dónde sacas la clave API? De tu cuenta de MailChimp. Si haces clic en «Obtenga su clave de API aquí» vas directo al menú de MailChimp donde localizas tu clave API.
Copia y pega la clave API, guardas cambios y a correr. Ya tienes configurado el plugin con MailChimp para acceder a tus listas. En la versión gratuita has terminado la configuración de este punto.

2.2. MailChimp for WordPress Pro: Configuración de la licencia
Si optas por la versión de pago, aparte de conectar tu plugin con MailChimp igual que en el punto anterior, el desarrollador te proporciona un epígrafe donde pegar tu clave de licencia -que te la habrá facilitado tras la compra del plugin- para que se se activen las opciones pro.
En el epígrafe MailChimp for WordPress Pro: Configuración de licencia tienes que rellenar la clave de licencia y a continuación tendrás que guardar los cambios y listo. La licencia te permite hacer uso de la misma en un único sitio o blog (en el caso de que hayas adquirido la opción más económica, la de 39 euros).

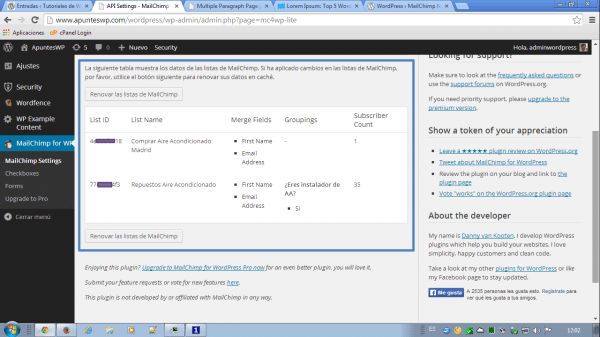
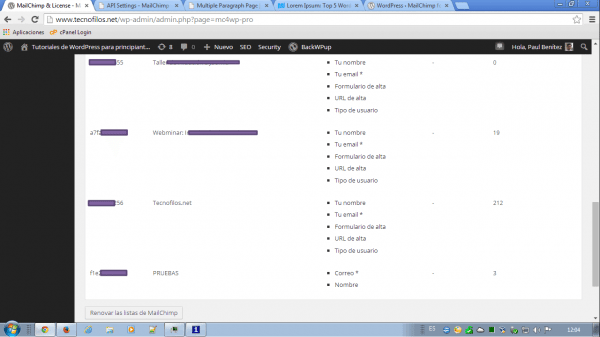
2.3. Datos de MailChimp
Lo que vas a ver aquí es un resumen de tus listas de MailChimp, es decir, como resultado de conectar tu plugin con MailChimp mediante una clave API única, el plugin puede «ver» que listas tienes, cómo se llaman, de cuantos campos se componen, la cantidad de suscriptores en cada una de ellas, etc.
Se trata de un resumen a golpe de vista de lo que tienes en MailChimp. Si en el futuro creas más listas en MailChimp -o haces cambios- y quieres que el plugin tenga acceso a esas listas nuevas o a los cambios, tendrás que presionar sobre el botón «Renovar las listas de MailChimp» para que el plugin se «percate de ello» y puedas emplear las prestaciones del mismo con estas listas nuevas o con esos cambios.


3. CheckBoxes. Casillas de verificación
Las casillas de verificación son una herramienta muy útil si quieres implementarlas en los formularios que ya tengas en tu blog o web. Verás. En el caso de un blog, ¿cuál es el formulario típico que casi siempre tienes en marcha? El formulario de comentarios, es un clásico ¿no? Yo creo que si.
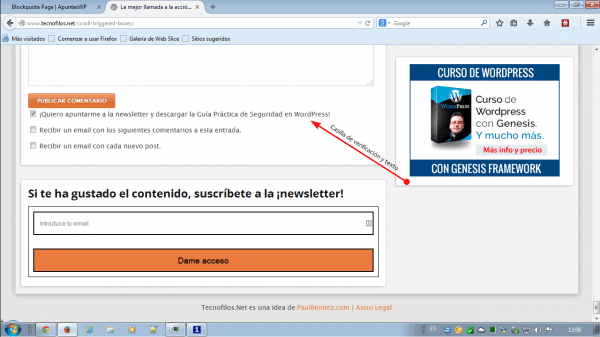
Al igual que tienes – o puedes tener- en dichos formularios una casilla de verificación para marcar que dice «Recibir un email con cada nuevo post» o «Recibir un email con los siguientes comentarios de esta entrada» con este plugin tienes la opción de añadir una casilla que diga, por ejemplo, «Quiero apuntarme a la newsletter y descargar la guía práctica de Seguridad en WordPress» y automáticamente la persona que comenta tiene la oportunidad de darse de alta a tu lista de correo.
Eso si, siempre te recomendaré que configures el proceso «Doble opt-in» al igual que con tus formularios de alta en tus casillas de verificación.
Detalle de texto por defecto de la casilla de verificación

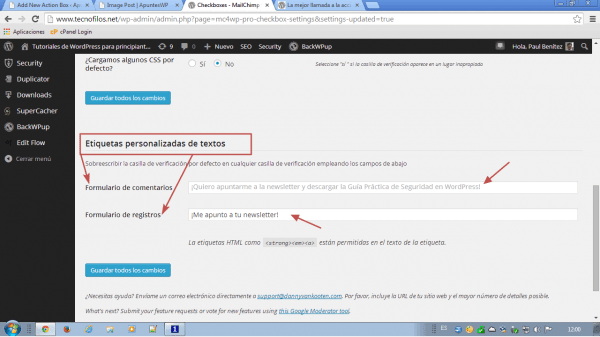
Detalle de texto personalizado de la casilla de verificación

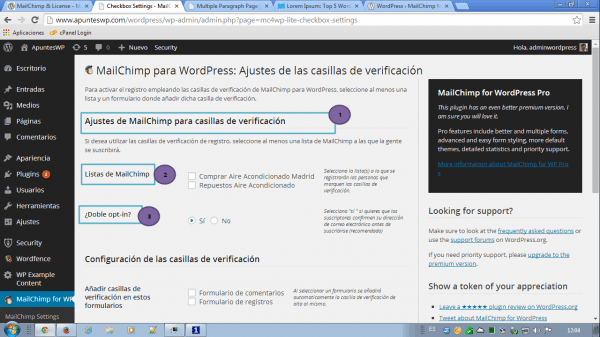
3.1. Ajustes de MailChimp para casillas de verificación
En este epígrafe de configuración le tienes que indicar al plugin en que lista se darán de alta los correos (2) tras completar el formulario e igualmente has de determinar si quieres activar el proceso de Doble opt-in (3) o no.

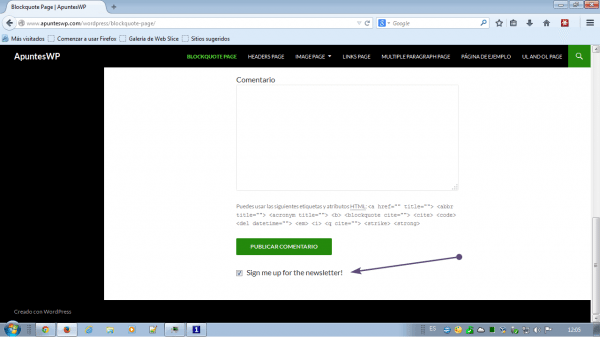
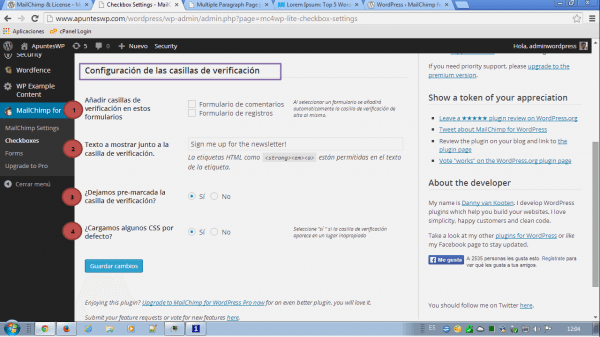
3.2. Configuración de las casillas de verificación
En este punto, MailChimp for WordPress, te permite determinar en que formularios de tu blog o web (1) quieres añadir casillas de verificación. Por ejemplo, puedes añadir una en el formulario de comentarios de tu blog que puedes enlazar con tu lista de MailChimp o con varias según tu deseo y listas que tengas creadas.
Puedes modificar el texto que se mostrará (2) adjunto a la casilla de verificación: «Sign me up for the newsletter«. Este se mostrará en todas las casillas de verificación de cada formulario.
¿Qué más? Puedes configurar dichas casillas para que por defecto se queden marcadas (3) , es decir, la persona voluntariamente tendrá que desmarcar la casilla para evitar darse de alta en la lista o, por el contrario podemos dejarla desmarcada, es decir, la persona voluntariamente tiene que marcar la casilla para darse de alta en la lista.

En mi experiencia hasta el momento, es mejor opción dejarla desmarcada. Te explico porqué, verás. Si tu blog sufre de SPAM (que blog no sufre de SPAM) y tienes esa casilla preconfigurada como marcada, se quedarán registros de altas a tu lista que son fantasmas, porque las cuentas de correo que emplean los SPAMERS no superan nunca el proceso de Doble opt-in. Esta es otra razón más para emplear dicho proceso. En caso contrario tendrías una lista de correo repleta de cuentas de mail fantasmas.
Por otro lado, si al guardar los cambios observas que la casilla de verificación estéticamente no se coloca en un lugar apropiado, puedes forzar que se carguen unos estilos CSS que, lo subsanarían. Hasta el momento no me tenido que forzar la carga de estilos CSS, es decir, a esta opción siempre le digo que no.
3.3. Etiquetas personalizadas de textos
En la versión de pago del plugin tienes la posibilidad de configurar el texto de cada una de las casillas de verificación a tu voluntad y discreción, es decir, que en el texto que se muestra en la casilla que tienes en los distintos formularios puede diferir uno de otro. Te dejo una imagen para que entiendas a lo que me refiero.

4. Formularios. Forms
En mi opinión los formularios son la parte fuerte de este plugin en el sentido de que es aquí donde vas jugar con ellos, donde vas a construirlos y adaptarlos al estilo de colores de tu blog o web con relativa facilidad. Digo relativa porque dependerá de tu pericia con los asuntos técnicos y del tiempo que quieras o puedas dedicarle. Confío que el tutorial te ahorre tiempo y aporte luz.
Te adelanto que en este punto hay diferentes posibilidades en la versión de pago frente a la gratuita. La de pago te permite construirte ilimitados formularios, frente a uno sólo en la versión gratuita. La versión de pago también te ofrece una herramienta gráfica llamada «Creador de estilos CSS» que te ayuda a golpe de clic de ratón en la construcción del aspecto de tu formulario. Como te comento habitualmente, te permite hilar fino. La versión gratuita carece de esta herramienta.
Si quieres emplear la herramienta «Creador de estilos CSS» tendrás que invertir un poco de tiempo en dar con la tecla para hacerte con ella, mientras buscas el tiempo necesario, puedes optar por seleccionar los estilos por defecto CSS y con ello lo tienes fácil fácil, sin mucha inversión en tiempo.
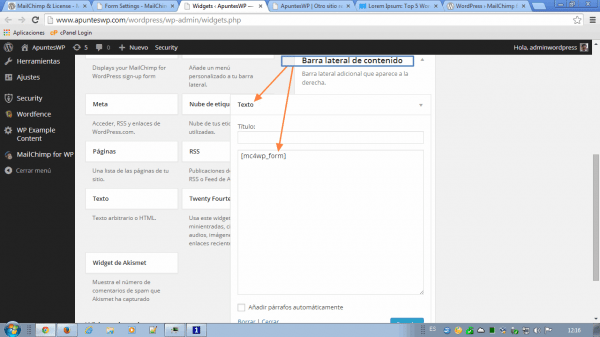
Código corto en un widget de texto en la barra lateral de tu web

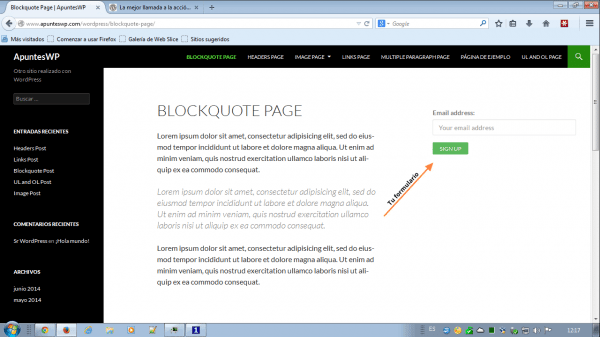
Resultado en la parte pública de tu web (frontend)

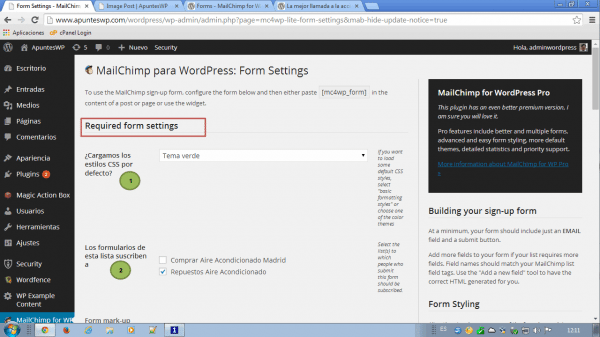
4.1. Required form settings
Lo primero que observas dentro de «Required form settings» es la opción «¿Cargamos los estilos CSS por defecto?» En este punto tienes la posibilidad de añadir una serie de estilos por defecto. Con tan solo seleccionar desde una lista desplegable de opciones puedes cambiar inmediatamente el estilo de colores de tu formulario.
Lo interesante de esta opción es que el plugin trae por defecto varios estilos de formulario CSS y muy probáblemente alguno se ajuste al estilo de tu tema, por lo que, si estás empleando por defecto el estilo rojo de tu tema, puedes seleccionar aquí que tus formularios se adapten al tema rojo y listo. Esto es fantástico por dos razones, te aseguras que tus formularios no van a desentonar con el estilo de tu sitio y no pierdes tiempo de prueba/error.

También le tienes que indicar a qué lista -o listas- de correo se darán de alta las personas que rellenen el formulario. Esto dependerá de la cantidad de listas que tengas creadas en MailChimp. Si te encuentras en el punto de que sólo tienes una lista solo se mostrará una única opción. Márcala y a correr.
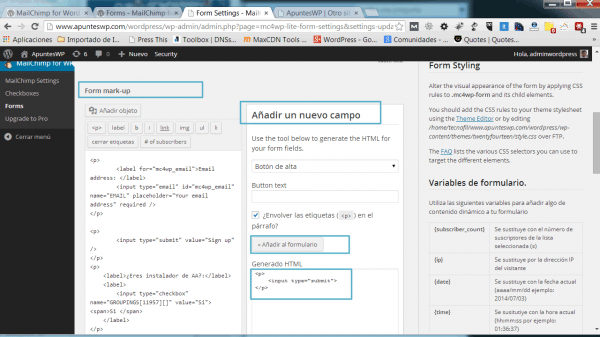
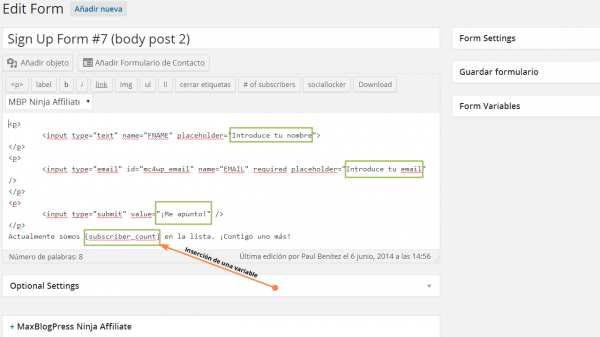
4.2. Form mark-up
A continuación, con la opción «Form mark-up» entramos de lleno en la construcción del formulario. Por defecto se autoconfigura un primer formulario que incluye lo mínimo: la etiqueta de título, el campo de email y el botón de suscripción. Verás un campo de texto con el código generado. A priori, no es necesario tocarlo.
Fíjate que, inmediatamente a la derecha tienes la opción añadir «Añadir un nuevo campo» desde donde eliges que campos quieres para tu formulario empleando un desplegable. Verás que tienes la posibilidad de editarlos por el camino.
Al final tienes un botón llamado «Añadir al formulario» que inmediatamente te añade el código en el cuadro de texto de la izquierda. A mi, personalmente me encanta.

Si eres un poco inquieto, puedes borrar por completo el código del formulario que tienes por defecto y empezar a construirte uno entero a tu discreción, tal que así:
- 1. Borra todo el código del cuadro de texto
- 2. Elige que elementos quieres que tenga tu formulario. Normalmente un campo para el nombre, otro campo para el correo y un botón de suscripción. Añade dichos campos uno por uno con la ayuda del botón «Añadir al formulario«
- 3. Copia el código corto que tienes asociado a tu formulario y pégalo, por ejemplo, en el widget de barra lateral de tu blog. Guarda los cambios
- 4. Comprueba el resultado en la parte publica de tu blog o web, esto es, ve a tu blog y revisa como queda ¿Te encaja? Perfecto has terminado, ahora a continuar con el resto de tareas por hacer. ¿No te encaja? Repite el proceso hasta que quede a tu gusto
Tienes la posibilidad también de jugar con las variables de formulario para añadir algo de contenido dinámico. Básicamente lo que has de hacer es copiar y pegar dicha variable en el cuadro de texto. En algún formulario tengo una referencia explícita indicando el número de suscriptores que tiene la lista. Lo dejo a tu discreción. Juega con las variables.

Truco
Te cuento un truco o te doy una idea como tu prefieras verlo para dar solución a esta pregunta ¿cómo puedes añadir una imagen a tu formulario? Me refiero a una imagen decorativa tal y como puedes ves en este blog o una imagen 3D. Si no eres programador y no te gusta el tema de programar, como a mi, este truco creo que te gustará. Te explico, verás.
- 1. Abre una nueva entrada en otra pestaña de tu navegador, en plan borrador, que no vas a publicar ni nada pero que la empleas con el fin de hacer tus pruebas.
- 2. Con el editor de WordPress insertas una foto que te guste y que cumpla los requisitos que te has planteado, es decir, si quieres poner una foto asociada a tu formulario en la barra lateral y ésta barra tiene un ancho de 300 pixels, no emplees una foto de 600 pixels, busca algo de tamaño algo menor a los 300 pixels de ancho de tu barra la lateral (sidebar) y además, algo proporcionado.
Por cierto, ¿sabes cómo medir el ancho de tu sidebar de un modo sencillo? Te lo cuento en este video.
- 3. Sigo con el truco. Una vez tienes tu foto en tu entrada borrador insertada, céntrala, haz los ajustes que estimes oportunos con el editor de WordPress y listo. A continuación haz clic en la opción de texto y copia el código generado.
- 4. ¿Qué haces con este código? Te lo imaginas, ¿no? Pegarlo en el cuadro de texto donde estas terminando de trabajar tu formulario.
- 5. ¿Dónde lo pegas? Si quieres que la imagen esté por encima del formulario, pégalo inmediatamente encima. Si quieres que esté por debajo, pégalo por debajo. Una vez hecho, guarda los cambios y revisa el resultado en tu blog. ¿Te gusta? Has terminado. ¿No te gusta? Vuelve a empezar.
Por cierto, si no quieres emplear una imagen 3D, ¿sabes que otra herramienta puedes emplear para construirte una imagen chula?
- www.canva.com
- Susana Morín, compañera de Quondos nos la recomienda. Aquí tienes unas notas al respecto.
4.3. Configuración de MailChimp
En la versión gratuita te permite determinar si quieres que tus formularios empleen Doble opt-in o no. El resto de opciones te las muestra pero no te permite configurarlas. Te invita a pasarte a la versión de pago.

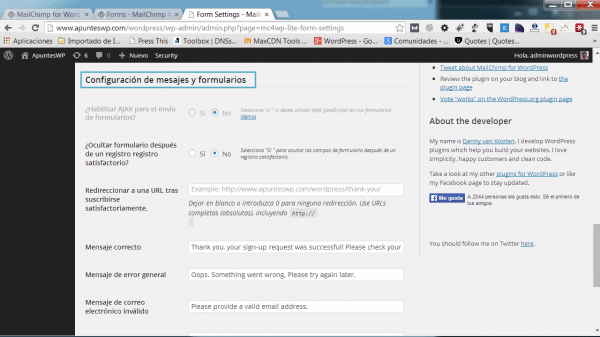
4.4. Configuración de mensajes y formularios
En la versión gratuita de permite modificar el contenido de los mensajes que se suceden en el proceso de alta de tu lista y ocultar los campos del formulario si lo estimas oportuno cuando se ha producido el registro de forma correcta.

En la versión de pago una de las posibilidades más significativas es el hecho de poder crearte ilimitados formularios de alta que puedes configurar y estilizar a tu manera al igual tienes la opcion de emplear distintos campos en cada uno de ellos, etc. Por ejemplo, puedes crear un formulario para tu sidebar que contenga los campos nombre y correo electrónico y otro para el pie de página que sólo contenga el campo correo electrónico. A tu discreción.
4.5. Ajustes de formularios
Desde esta pestaña accedes a todas la herramientas para crear tus distintos formularios, configurar el estilo CSS por defecto desde una lista desplegable, realizar los ajustes de MailChimp por defecto, es decir, emplear Doble opt-in, etc . Desde aquí puedes configurar los ajustes de formulario por defecto, es decir, redireccionar a una URL, definir los distintos mensaje, etc. Todos los formularios se comportarán siguiendo esta configuración por defecto, eso si, tu luego puedes configurar el comportamiento de cada formulario a tu discreción si lo estimas oportuno.
Te dejo una galería de imágenes creada con el carrusel de jetpack donde puede ver estas opciones
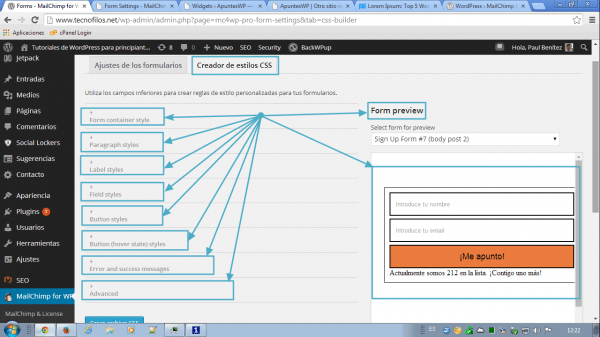
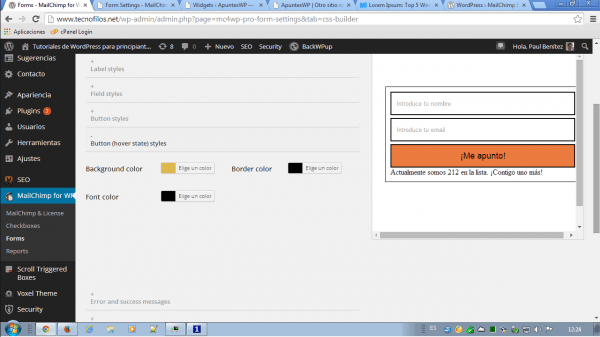
4.6 Creador de estilos CSS
El creador de estilos CSS es la mejor herramienta que personalmente me he encontrado para darle un toque de estilo personalizado a mi formulario sin tener enredar entre líneas de código CSS. Se trata de un asistente gráfico donde eliges de unos parámetros predeterminados que quieres, que no quieres y sus valores.
El creador de estilos dispone de un área de previsualización donde ves cómo cambia en tiempo real el formulario que estás estilizando a tu gusto. Al terminar de darla a la herramienta, puedes guardar los cambios. Lo que habrás hecho es dar una orden para que se cree una hoja de estilos que podrás configurar desde ¿cargamos estilos por defecto?.
En otras palabras, te permite hilar fino. Verás.

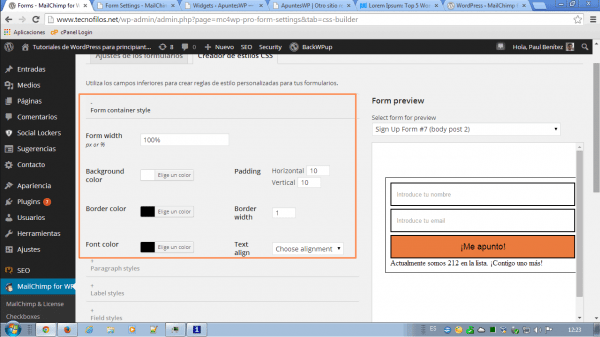
4.5.1. Estilo para el contenedor
Con estos parámetros puedes determinar el ancho del contenedor de tu formulario. Tanto en pixels como en porcentaje. Selecciona el color de fondo, el padding, el color del borde, el ancho del borde, el color de la fuente y la alineación del texto.
Permíteme el siguiente simil -que no se si es el más acertado- aunque nos puede servir para entender que es el contenedor. Interpreta el contenedor como una habitación. es decir, la habitación es el contenedor y los muebles con los distintos elementos a configurar (párrafos, etiquetas, campos, botones, mensaje de error, etc).

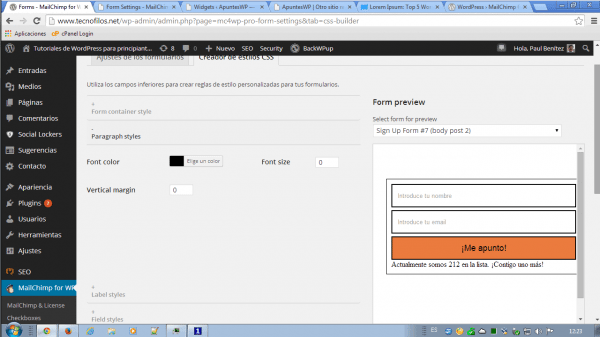
4.5.2. Estilo para los párrafos
Selecciona el color que quieres para tus párrafos, el tamaño de las fuente y el margen vertical.

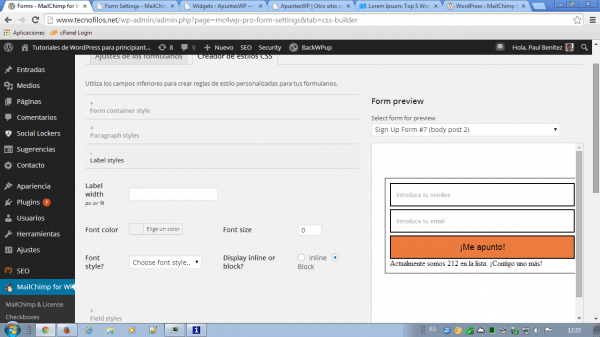
4.5.3. Estilo para las etiquetas
Selecciona el ancho de tus etiquetas, el color de fondo, el tamaño, el estilo de las fuentes y elige entre estilo inline o block. Inline o block son propiedas de CSS (si no me equivoco) que si no recuerdo mal te permite ajustar las etiquetas de manera distinta. Prueba una y otra, lo que más te guste, emplealo.

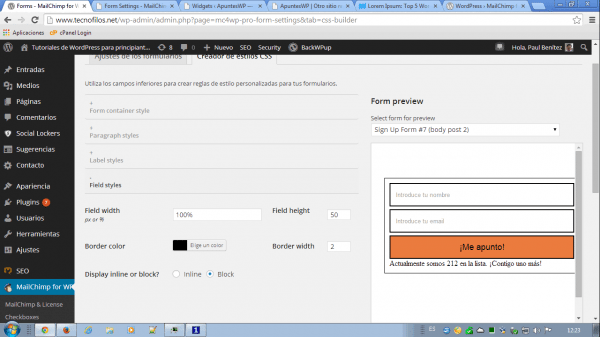
4.5.4. Estilo para los campos
En el caso de los campos puedes seleccionar el ancho de los mismos en pixels o porcentaje, la altura de los mismos, el color de fondo y el ancho del borde. Igualmente tienes las propiedas CSS inline o block para jugar con ellas.

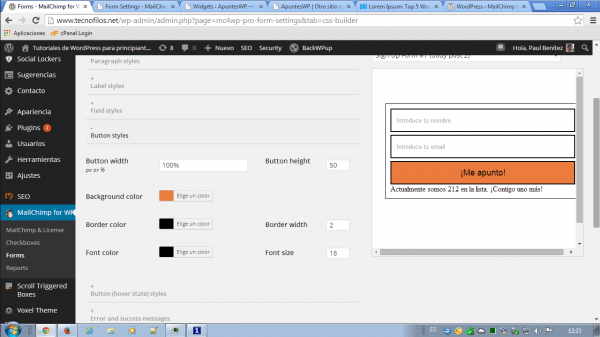
4.5.5. Estilo para los botones
Selecciona el ancho del botón, porcentaje o pixels, la altura de botón, el color de fondo, el color del borde, su anchura, el color de la fuente y su tamaño. Te puedes crear un botón de suscripción a tu gusto.

4.5.6. Estilo para los botones (hover). Cuando pones el ratón encima
Estos parámetros resuelven la pregunta siguiente ¿cómo se tiene que comportar mi botón cuando la persona coloca el puntero del ratón justo encima del botón? Puedes seleccionar el color de fondo, el color del borde y el color de la fuente.

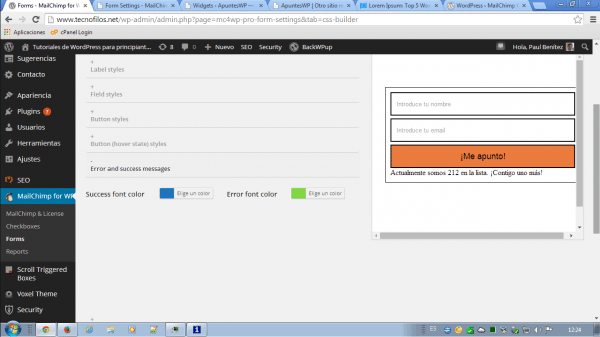
4.5.7. Mensajes de error y éxito
Selecciona el color de fuente para los mensajes satisfactorios y para los mensajes de error.

4.5.8. Avanzado.
Desde esta opción tienes la posibilidad de añadir manualmente CSS y de determinar que selectores quieres tocar. Con las opciones superiores creo que tienes suficientes argumentos para construirte un formulario a tu gusto, sin tocar nada de código, por lo que la opción de avanzado, te invito a desestimarla.
Finalmente, una vez tengas algo a tu gusto, haz clic sobre el botón «Crear archivo CSS«. Acto seguido se construirá un archivo CSS con los parámetros que has ido seleccionando.
¿Cómo puedes configurar que tus formularios adopten este estilo CSS que acabas de diseñar?
Tienes que irte a la configuración de los estilos por defecto donde te pone, ¿Cargamos los estilos CSS por defecto? En este apartado tendrás que seleccionar la opción: SI carga mis estilos de mi formulario personalizados y listo. Verifica que los formularios de tu blog se ajustan a lo que tu quieres.
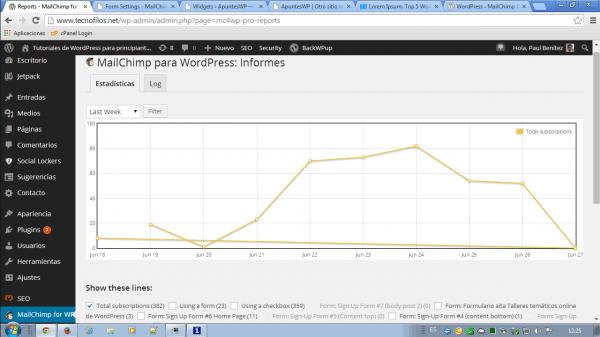
5. Informes. Reports
La versión de pago cuenta con la opción de informes o reports, que se desglosa en las pestañas de Estadísticas y Log. Si trabajas con MailChimp esta información se puede obtener por otro lado pero en mi experiencia no de una forma tan visual y sencilla como esta.
5.1 Estadísticas
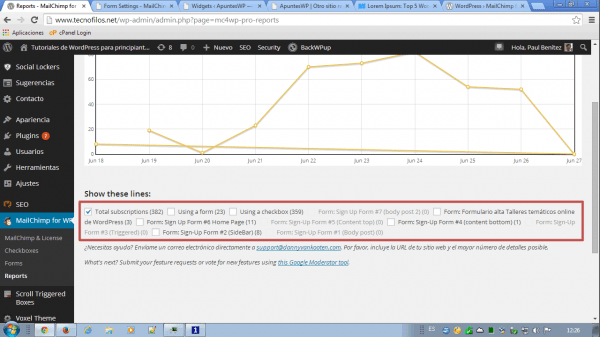
Las estadísticas te permiten ver un gráfico con la evolución de las altas a tu lista por semana, por mes, por trimestre, por año o por un periodo de tiempo que tu personalices. También te da el detalle del formulario donde se producen las altas al igual que te lo muestra para las casillas de verificación.

Si mezclas el tipo de formulario con el periodo de tiempo, verás que el gráfico cambia según los datos que le especifiques. Puedes ver los días con más altas, puedes descubrir si hay algún tipo de correlación con algún evento que hayas promocionado, etc etc. Personalmente me encanta esta opción.

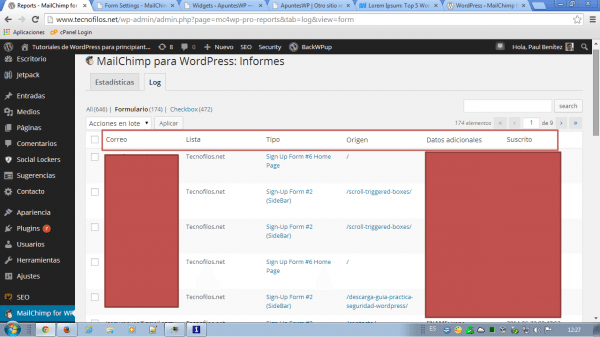
5.2 Log
Desde la pestaña de Log, tienes acceso a una tabla donde se muestra, el correo empleado para el alta, la lista (en el caso de que tengas varias listas), el tipo de formulario que se ha empleado, el origen, es decir, el artículo o página desde donde se ha producido el alta, una columna de datos adicionales donde te muestra el nombre de la persona y por último la fecha y la hora.
Esta información es sumamente interesante y te da una visión sobre cómo están entrando suscriptores a tu lista y cual es el formulario de alta más empleado. Si tienes una estrategia de formularios puedes determinar cual es el que te está dando mejores resultados al igual que cual es el contenido que mejor está convirtiendo.

Invitaremos al desarrollador a que habilite la opción de descargar todos estos datos a un archivo CSV y así, poder trabajar con éste empleando Excel u otra herramienta. Si empleas tablas dinámicas o power pivot , te puedes construir un pequeño cuadro de mandos que con frecuencia mensual podrás ir actualizando y ver rápidamente que te da mejores conversiones.
En conclusión
Espero que este artículo te permita valorar y decidir si MailChimp for WordPress es un plugin para ti o no. Si decides que si, espero que todo el detalle de las opciones de configuración y parametrización que te he desglosado te hagan la vida más fácil, te permitan entender las opciones, te eviten tiempo de experimentación, de prueba/error y sobre todo que logres y consigas tener el control de tus formularios de alta a tu newsletter con MailChimp sin necesidad de ser programador.
El plugin está disponible en castellano -soy traductor «oficial»-. Si encuentras algún detalle susceptible de mejorar en la traducción, házmelo saber y lo corregimos.
Descarga la versión gratuita Más información sobre la versión de pago



Lo intentare aplicar, espero que como dice el articulo, no debamos ser programadores para obtener exito. Gracias por compartir.
Hola Paul, excelente artículo. Muchas gracias! Sabés si alguno de los plugins de Mailchimp logra que la gente que quiera leer un post en Wordpress necesariamente tenga que registrarse para hacerlo? Tengo un blog institucional con contenido al que solo debería acceder gente registrada. Me parece incómodo que la gente tenga que loguearse en el blog si ya está en una lista de suscripción de Mailchimp o se suscribe a la lista a través del blog… Se te ocurre alguna solución? Desde ya, muchas gracias.
Hola Paul, hay algo que no entiendo. Para poner el formulario en el lateral del blog tengo que colocar un widget de texto y copiar el código corto? O hay otra forma?
Gracias
Hola Tati, lo que planteas es un camino correcto. Si haces lo haces tal y como lo indicas te funcionará. Otro modo es seleccionar el widget específico «MailChimp For WordPress form». Esto último es quizás más sencillo si cabe.
Un abrazo.
excelente esta informacion tengo este plugin y esta quieto por falta de informacion pero ahora empezare a editarlo con su gia. gracias volvere a estudiarlo…..
Gracias a ti por comentar Wilmer. Me alegro de que te sirva de ayuda lo que has leído y más que te sirva de guía para cuando lo apliques en tu WordPress.
Un saludo.
Hola Paul, quería hacerte una consulta sobre mailchimp y el plugin iThemes Security.
El caso es que los correos que envío desde mailchimp a través de una campaña, he podido comprobar que teniendo activado el plugin iThemes Security no me permite acceder a los enlaces del mensaje y cuando hago clic en alguno de ellos me sale el siguiente mensaje:
403Forbidden
You don’t have permission to access /blog/ on this server
Cuando desactivo este plugin puedo abrir los enlaces sin problema, supongo que hay alguna configuración en este plugin de seguridad que impide el acceso al blog, ¿sabrás que puedo hacer en cuanto a configurar este plugin correctamente?.
Muchas gracias y un saludo
Pd. Ya le pregunté a Omar, pero no me lo pudo aclarar.
Hola Manuel, sinceramente desconozco porque te está sucediendo lo que comentas y con lo que me indicas tampoco puedo sacar conclusiones. Te adelanto también que no entiendo lo que tratas de explicarme exactamente.
Este asunto es algo que hay que investigar con más cariño y para ello tendría que acceder al sistema y ver que es lo que está pasando en función de lo que tu estás haciendo. Orientarte en un sentido u otro, con lo que me pones encima de la mesa, me parece precipitado.
Con iThemes Security he tenido algún que otro contratiempo en alguna ocasión, pero no recuerdo nada similar a lo que me comentas. ¿Qué puedes hacer? Si crees que el problema es importante para ti como para que yo le hecho un vistazo contacta conmigo mediante el formulario de contacto.
Si quieres continuar investigándolo tu, te puedo sugerir una linea de trabajo, una que empleo yo cuando me enfrento a un escenario como el que tu planteas, es decir, un escenario donde no está claro cual es el camino a seguir y las respuestas que obtengo no me dan argumentos suficientes para ir en un sentido u otro.
Si yo fuera tu lo que haría sería desconfigurar una a una todas las opciones del plugin iThemes Security hasta tratar de dar con la configuración que provoca este comportamiento. Revisa si con esta técnica llegas a buen puerto.
Saludos.
Hola Paul, ya he descubierto el porqué me salia un mensaje de error 403 cuando pinchaba en un enlace del correo que envío en las campañas con mailchimp.
En el plugin iThemes Security en la pestaña Settings y en el apartado System Tweaks tenía esta opción activada:
Filter Non-English Characters
Filter out non-english characters from the query string. This should not be used on non-english sites and only works when «Filter Suspicious Query String» has been selected.
Una vez que la desactivé los enlaces de estos correos de la campaña enviada con mailchimp vuelven a funcionar y dirigirte a donde al lugar correspondiente en mi blog.
Un saludo para ti y tus lectores-suscriptores.
Hola Manuel, celebro que hayas resuelto este asunto y te doy las gracias por contarnos cómo lo has conseguido. Estoy seguro que será muy útil para otros lectores que por circunstancias se encuentren en el mismo escenario.
Un abrazo.
Genial. Gracias Paul. Lo probaré enseguida. Enhorabuena.
Hola Susana, un placer tenerte por aquí y encima comentando ¡dos veces!. ¡Wau!. Me alegro de que te guste el artículo. Te adelanto que yo tampoco he visto ningún articulo en la red tan completo. Es cierto que el plugin tiene poco tiempo en el repositorio (poco tiempo comparado con otros actores más veteramos) pero su progresión en descargas ha sido impresionante al igual que el ratio de críticas que tiene. Espero que este tutorial invite a muchas persona a tratar de probarlo.
Ei!! Aparentemente ya estás usando el plugin, jejejeje.¡Bien!.
Estaré pendiente de tu blog y atento a estas herramientas que de vez en cuando nos muestras, como canva. Todo un descubrimiento.
Saludos.
La herramienta de canva es fantastica, estaré pendiente a otras herramientas de diseño que publiques para
Hola Gustavo, muchas gracias por tu comentario y por tu crítica. Me alegra un montón serte de ayuda y que tengas esa opinión. Por otro lado, si te decides a emplear el plugin, confío que te ayude a agilitar el trabajo con tus formularios.
Saludos.
Hola Paul, gracias por esta guía excelente para poder utilizar Mailchimp en el blog.
Enhorabuena por el pedazo de artículo y además decirte que no hay casi ninguno en la red que sea tan completo. Lo estuve buscando algunos meses y no encontré nada. Es decir, hay mucho pero superficial y nada tan completo como éste.
Gracias por la mención sobre cómo utilizar Canva (herramienta para hacer diseño online) en mi blog. Tengo otros artículos donde hablo de otras herramientas online.
Un saludo.
Llegue a ti luego de verte con Franck. La verdad tu trabajo y aporte es excelente. Una explicacion super detallada y exhaustiva.
Toda la informacion invita a probar el plugin sin temor a falsas expectativas.
Lo hare !!!!
Felicitaciones
Gustavo Novo