Swift Performance es un plugin para WordPress que viene a ayudarte en la tarea de conseguir una web ultra rápida.
En esencia es un plugin de caché que viene vitaminado con una serie de funcionalidades extra que te ayudan a conseguir el mejor resultado posible e incluso ahorrarte otros dos plugins.
Está pensado para ser un todo en uno al centralizar en una sola herramienta todo lo que tiene que ver con el objetivo de entregar tus contenidos a tus lectores lo más rápido posible, algo que tanto a tus lectores como a Google les encantará.
Desde hace relativamente poco tiempo -varias semanas- lo estoy probando consiguiendo unos resultados muy buenos y lo más relevante es que a pesar de mi corta experiencia con este plugin, se trata de los mejores resultados que he conseguido hasta la fecha.
Por estos resultados lo considero el mejor plugin de cache para WordPress. No deja de ser una opinión subjetiva, como todo lo que lees en este blog.
Te sigo contando y ya extraes tu tus propias conclusiones, ¿ok?
Swift se ha convertido en mi herramienta favorita para acelerar WordPress en mis proyectos y en los de mis colaboradores y clientes, por encima WP Rocket, WP Fastest Cache u otros. Son plugins que he empleado hasta ahora como norma general para estos menesteres. Tu tranquilo que te hablaré de ellos en el futuro.
Con estos buenos resultados encima de la mesa y aprovechando una promoción “Lifetime” -de por vida- he invertido en su versión comercial que es la que estoy empleando desde ahora en todos los WordPress que pasan por mis manos.
Hoy sencillamente te voy a explicar cómo puedes sacarle partido a este plugin para que puedas conseguir una web ultra rápida sin necesidad de complicarte mucho la vida o al menos ese es mi deseo, aunque a juzgar por la longitud del tutorial tengo dudas razonables al respecto.
En mi anterior artículo te hablé de las 4 claves para conseguir que tu WordPress vaya como un tiro; el hosting, la compresión de imágenes, la caché y un servicio de CDN pero no solo eso, además te mencioné que puedes potenciar cada una de ellas con la inversión en determinados servicios y herramientas, pues bien, Swift Performance es una de estas herramientas.
Así que vamos a ver en detalle las numerosas opciones de configuración de Swift Performance en este artículo.
¡Vamos allá!
Contenidos
- 1 Instalación de Swift Performance
- 2 Asistente de configuración
- 3 Dashboard
- 4 Settings
- 5 Image optimizer / Optimización de imágenes
- 6 Database Optimizer
- 7 Critical Fonts
- 8 Plugin Organizer
- 9 ¿Aún necesitas ayuda?
- 10 Diferencia entre la versión comercial y la gratuita
- 11 Vídeo. Actualización Diciembre 2018. Caso práctico. Instalo Swift Performance en una web y analizo su rendimiento antes y después de configurar el plugin
- 12 Conclusiones
Instalación de Swift Performance
Empiezo por el principio, la instalación de la versión comercial.
Nota. Me voy a centrar en la versión comercial del plugin pero todo lo que te explique aquí te sirve para la versión Lite menos aquellas partes que solo están disponibles en la versión de pago.
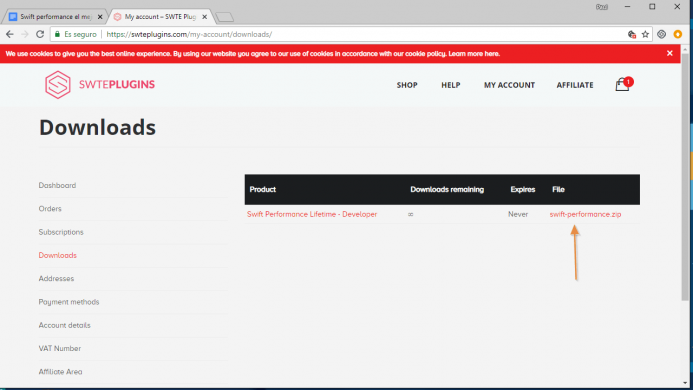
Descarga el archivo de instalación desde el área de clientes
Desde tu área de clientes descargate el archivo de instalación.

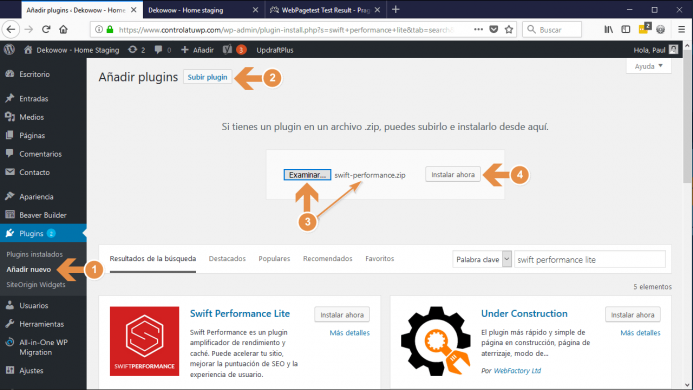
Desde tu WordPress ve a Plugins / Añadir nuevo / Subir plugin.
Localiza tu archivo de instalación y da una orden de instalar ahora.

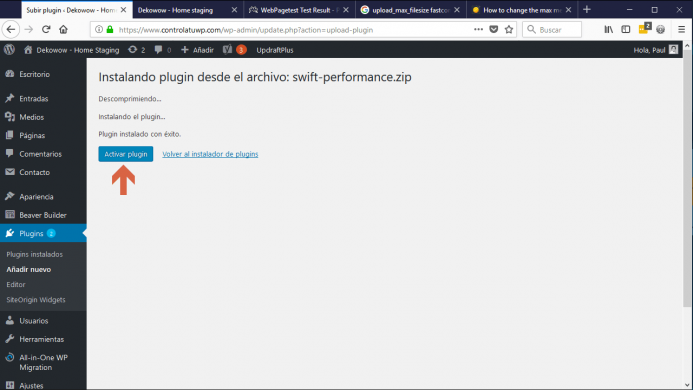
Tras finalizar la instalación recuerda que tienes que activarlo.

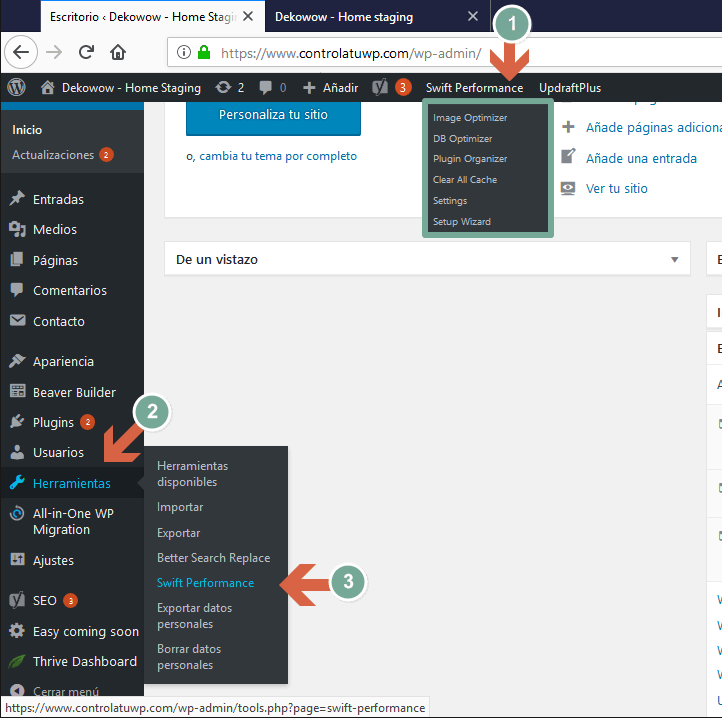
Una vez activado se generan los siguientes accesos directos en la barra de herramientas superior de WordPress y en el menú lateral tal y como te muestro en la imagen inferior.

Asistente de configuración
La primera vez que haces clic en Swift Performance se lanza el asistente de configuración que te conduce a través de 6 puntos o pasos.
Una vez los atraviesas todos el plugin estaría configurado en base a a las particularidades de tu contexto concreto.
Básicamente cada uno de nosotros tenemos WordPress instalado en nuestro hosting y éste tiene unas particularidades que no necesariamente son las mismas que las que tienes tu, otro lector o incluso yo mismo.
El plugin a través de las opciones que marques durante esos pasos del asistente podrá autoconfigurarse de la mejor forma posible.
El primer paso es lanzar el asistente. Vamos allá entonces, haz clic en Start Wizard.

Paso 1. Clave de licencia
Al tratarse de la versión comercial lo primero que te pide el asistente es que le introduzcas la licencia de uso.
Esta licencia te habrá llegado en un tu correo. También la puedes consultar desde el área de cliente.
Pégala en el formulario y continua.

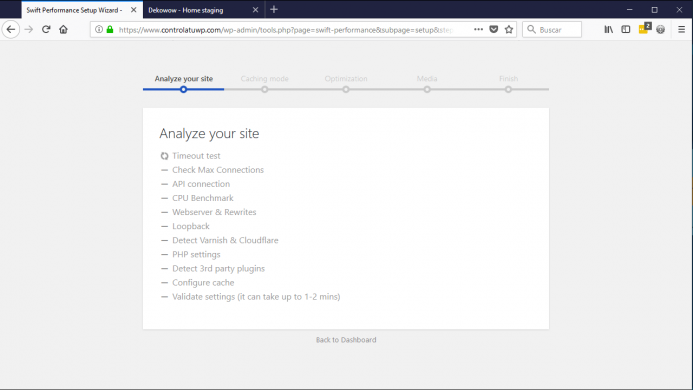
Paso 2. Análisis de tu sitio
El segundo paso del asistente consiste en hacer un análisis de tu sitio y de tu hosting.
El plugin incorpora un motor de análisis donde ejecuta un conjunto de verificaciones.
Al finalizar este análisis el plugin te especifica si todo está en orden o hay algo que tengas que tener en consideración.

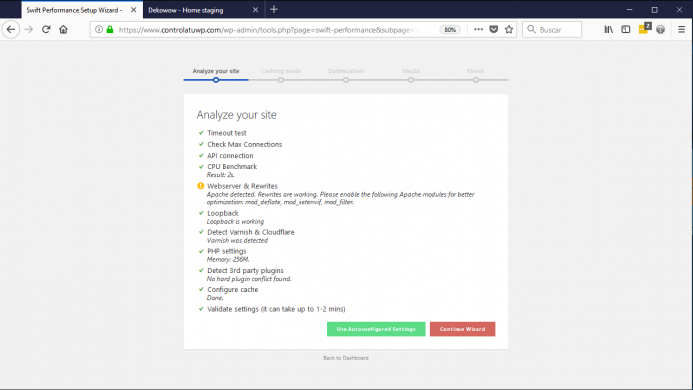
Resultados
Al completarse el análisis te muestra unos resultados.

En este caso particular se observa una advertencia en la opción Webserver & Rewrites.
Básicamente te viene a decir que es conveniente activar los módulos de Apache “mod_deflate”, “mod_setenvif” y “mod_filter” para un mejor desempeño del plugin.
Estos módulos son configurados por el administrador del servidor, esto es, tu proveedor hosting. Puedes consultarlo con tu hosting y pedirles si es factible activarlos.
En mi caso este punto lo he omitido y el rendimiento del plugin es correcto.
Llegados a este punto tienes dos opciones.
- Hacer clic en el botón verde “use autoconfigured settings”, esto es “usar las opciones de autoconfiguración”.
- Si eliges esta opción el plugin se autoconfigura y listo. No tienes que hacer nada más.
- Esta opción es muy recomendable para el que tiene poco tiempo y no quiere complicarse la vida.
- Tras esto puedes irte Pingdom tools, GTmetrix o webpagetest, las tres herramientas de medición y comprobar la velocidad de carga de tu web.
- Hacer clic en el botón rojo “Continued Wizard”, es decir, continuar con el asistente.
En mi caso, te sigo mostrando las opciones del asistente por lo que hago clic en el botón rojo.
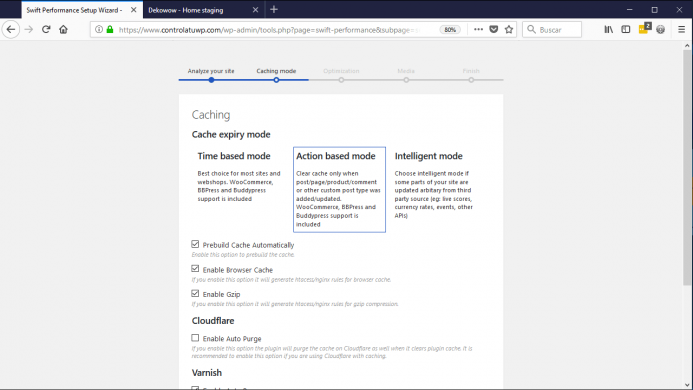
Paso 3. Modo de caché
En este punto tienes que definir la modalidad de cache que vas a emplear.
Tienes tres opciones.
- Que la cache expire en base a un criterio de tiempo que tu defines. Time base mode.
- Que la cache expire en base a las acciones que puedas realizar. Action base mode.
- Que la cache expire en base a lo que han definido como «modo inteligente». Inteligent mode.

¿Qué significa este punto?
Definir el tiempo de expiración de la cache permite que los contenidos de tu sitio estén siempre actualizados en la cache con los nuevos cambios que hagas.
Esto es algo importante ya que tu deseo es mostrar tus contenidos actualizados a las personas que te visitan y no contenidos desactualizados.
Al dejar configurado el plugin con una de estas tres modalidades delegas en el plugin este cometido pero ten en cuenta que en algunas ocasiones las cosas no salen bien por lo que tienes que estar atento y actuar en consecuencia.
Cuando la cache expira, ésta sencillamente se vuelve a reconstruir.
Este proceso suele consumir recursos de tu servidor en mayor o menor medida dependiendo del tamaño de tu sitio de ahí que tengas que tener un poco de criterio a la hora de configurarlo sobre todo si estás alojado en un hosting compartido con recursos limitados.
A mi juicio la modalidad que mejor se acomoda en el caso de un blog donde de forma regular se publican artículos es la modalidad de expiración basada en acciones.
Al activar este modo sencillamente le indicamos al plugin algo así como: «No reconstruya usted la cache a menos que una persona añada, actualice o comente un artículo, página o post personalizado». En esta lista se incluyen los productos de WooCommerce, los hilos de BBPress y de BuddyPress».
Si activas el modo de caché basado en el criterio de tiempo, el plugin sencillamente cada X horas o cada X días borra la caché y acto seguido la reconstruye.
Por ejemplo, en mi catálogo de páginas demostrativas esta es la modalidad de cache que he configurado.
En estas páginas no se hacen cambios de ningún tipo más que las tareas de mantenimiento habituales, mantener los plugins actualizados y algún pequeño retoque aquí y allá, por tanto, creo que el criterio de cache basada en tiempo es mejor opción.
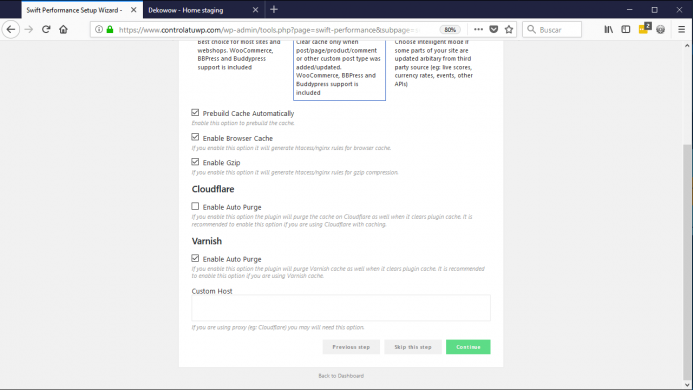
Aquí también ves varias opciones adicionales directamente relacionadas con la caché:
- Precargar la caché automáticamente.
- Habilitar la caché en el navegador.
- Habilitar la compresión Gzip.
- En el caso de que tuvieras Cloudflare se activaría la opción Auto purgar la caché.
- Si tienes Varnish configurado en tu servidor se auto activa la casilla para forzar el auto purgado.

Continua con el siguiente paso.
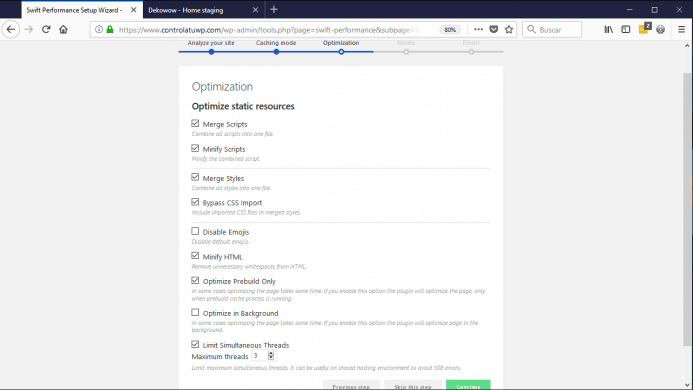
Paso 4. Optimizaciones
Las optimizaciones son todas las diferentes opciones de configuración relativas a los recursos estáticos de tu web.
En concreto, todas las operaciones que consisten en mezclar/combinar scripts y estilos CSS en un único archivo, minificar el código html, acelerar la precarga, definir la cantidad de hilos de trabajo simultáneos, etc.
Nota. Ten cuidado con ampliar el número de hilos de trabajo simultáneos ya que te puede tumbar la web. A mi se me ocurrió ponerle un valor de 24 y fue lo que me pasó.
A bote pronto deja todo marcado tal cual te sugiere el asistente del plugin.
Si tras completar el asistente ves que tu web se “rompe” -estéticamente hablando- tendrás que desmarcar las opciones relativas a la mezcla de archivos, la minificación e ir comprobando la web.

Continua con el siguiente paso.
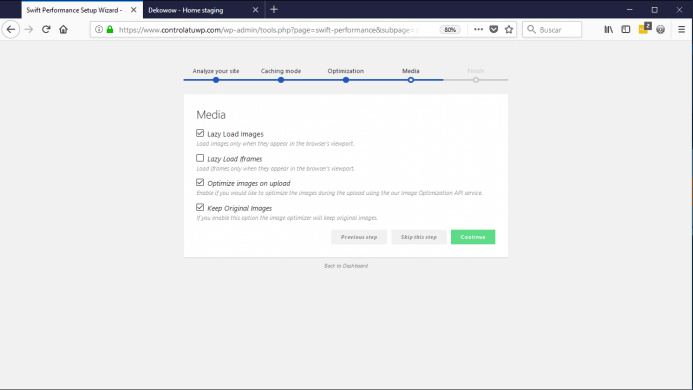
Paso 5. Media
El paso 5 hace referencia a los medios. En WordPress como norma general los medios se componen sobre todo de archivos de imágenes.
- Puedes activar la carga perezosa de imágenes.
- La carga perezosa de iframes.
- Puedes activar el motor de optimización de imágenes en el momento de subir tus fotos a la galería de medios.
- Puedes forzar al plugin para que siempre se conserve una copia del archivo original de la imagen, el que no está optimizado.
Puedes dejarlo configurado tal cual te sugiere el plugin.

Vamos con el siguiente paso.
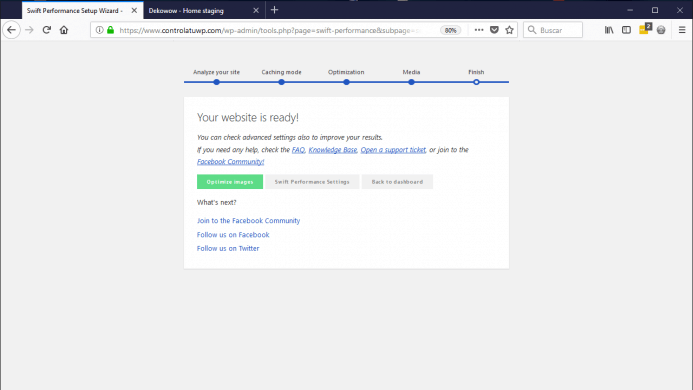
Paso 6. Final del asistente
Y llegados aquí ya has terminado con todas las opciones de configuración.
Desde esta pantalla tienes indicaciones de ya está todo listo y puedes acceder a las opciones avanzadas si es tu deseo.
Tienes también una serie de enlaces de acceso a las preguntas frecuentes -FAQs-, a la base de datos de conocimiento y un enlace directo para contactar con el soporte técnico.
Te puedo decir que la base de datos de conocimiento está en pañales aún (al menos en la fecha que se publica este artículo) dado que es un plugin relativamente nuevo y hay muchas cosas por hacer, entre ellas nutrir de artículos la base de datos de conocimiento.
Aquí también tienes tres botones con tres acciones posibles:
- Optimizar las imágenes.
- Ir a las opciones de configuración de Swift Performance.
- Volver al escritorio/dashboard de WordPress.
En la parte inferior dispones de varias opciones que te invitan a participar en la comunidad de Facebook del plugin o a seguir las cuentas de redes sociales.

Finaliza el asistente haciendo clic en uno de los botones de acciones de esta última pantalla.
De este modo ya tienes configurado tu plugin. A priori no tendrás que tocar ninguna opción de configuración adicional.
A continuación te sugiero que navegues por tu web desde desde un navegador en modo incógnito y desde un dispositivo móvil para que compruebes que las páginas de tu WordPress van como un tiro y no presentan posibles problemas derivados de la configuración con el asistente.
Si tienes más tiempo y quieres conocer más en profundidad las opciones del plugin te muestro el resto de opciones de configuración posibles.
¡Vamos con ello!
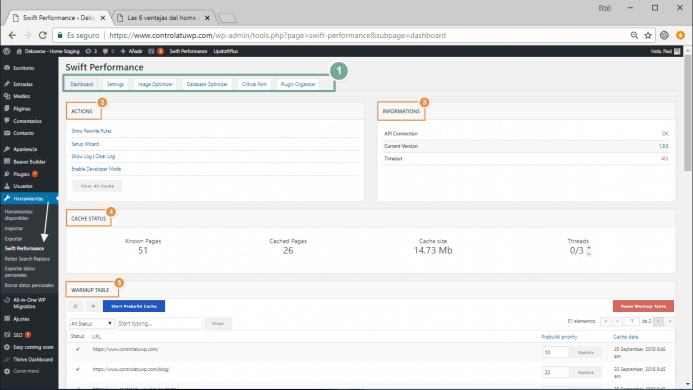
Dashboard
Swift Performance dispone de 6 pestañas con diferentes opciones de configuración.
- Dashboard. Escritorio.
- Settings. Configuraciones.
- Image Optimizer. Optimización de imágenes.
- Database Optimizer. Optimización de la base de datos.
- Critical Fonts. Fuentes críticas.
- Plugin Organizer. Organizador de plugins.
En la pestaña escritorio o dashboard el plugin se divide en varias secciones:
La sección de acciones, la de información, la del estado de la cache y la «tabla de calentamiento» o «Warmup Table».
Hago una traducción literal del título de esta sección, aunque también podríamos referirnos a la tabla de páginas que el plugin ha descubierto en tu web susceptibles de ser cacheadas.
En esta tabla tienes disponible todos los detalles las páginas que están cacheadas en el sitio y las que no.

Actions
Desde aquí puedes ver las reglas de reescritura y puedes lanzar de nuevo el asistente. Date cuenta de que tienes un acceso directo para ver el log o registro de actividad junto con un enlace que te permite borrarlo.
Desde aquí puedes activar el modo desarrollador que te sirve para anular la cache mientras haces cambios en tu web. También dispones de un botón para borrar la caché a voluntad.
Informations
Desde esta sección ves el estado de la conexión contra la API, la versión actual del plugin y el «timeout».
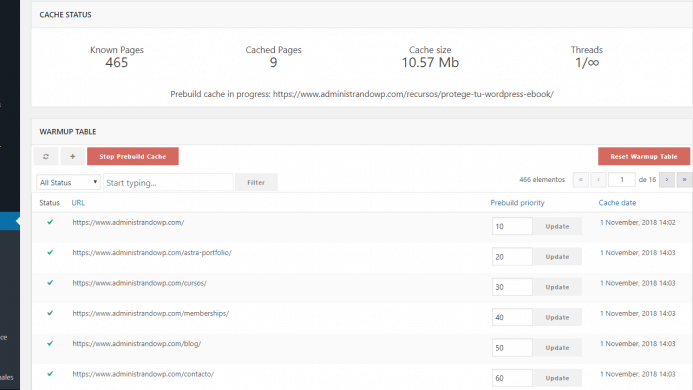
Cache status
Desde este sección puedes ver el todas de páginas que el plugin ha detectado en tu sitio, las páginas que están cacheadas, el tamaño total de la cache y los hilos.
Warmup table
Esta sección llamada «tabla de calentamiento» contiene una lista completa de todas las URL que el plugin detecta de tu web. Una relación de ellas puede estar cacheadas y otras no.

Desde aquí puedes iniciar la reconstrucción de la cache «Start Prebuild Cache», puedes resetear la tabla al completo «Reset Warmup Table» y puedes filtrar las páginas que muestra dicha tabla escribiendo lo que te interese en el campo «start typing».
También cuentas con una herramienta de paginación para navegar por las distintas página de la tabla.
Esta tabla te muestra si una determinada página/URL de tu sitio web está cacheada por el plugin, cual es la prioridad a la hora de reconstruir la cache de la misma y la fecha en la que se ha creado.
Si posicionas el puntero del ratón justo debajo de cada URL tienes una serie de accesos directos con funcionalidades para cada URL.
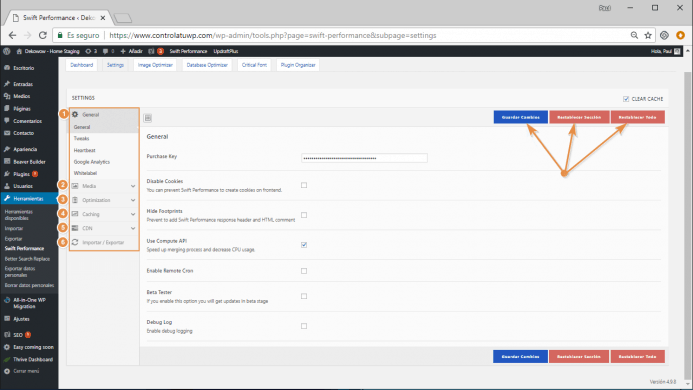
Settings
En la pestaña de opciones de configuración del plugin -settings- es donde tienes todos los detalles de configuración para hilar fino con este plugin.
Son muy numerosas y si no entiendes la terminología sencillamente puedes sentirte bastante perdido. Voy a tratar de orientarte.
En primer lugar fíjate que tienes un desglose de opciones que se divide en 6 partes o secciones.
- General
- Media
- Optimización
- Caching
- CDN
- Importar / Exportar

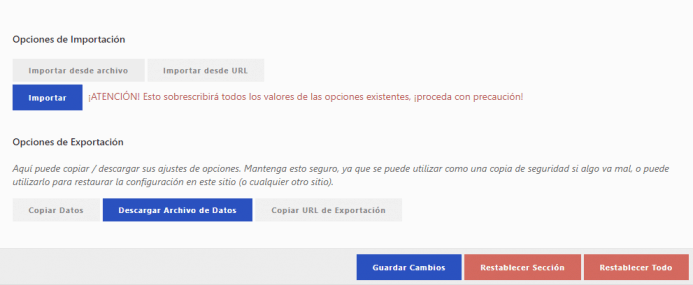
En la parte superior derecha y en la parte inferior derecha tienes tres botones, uno azul y dos de color rojo.
El botón azul te sirve para guardar las configuraciones que vas haciendo.
El botón rojo del centro te sirve para restablecer la configuración de la sección donde estés trabajando y el botón rojo de la derecha te sirve para restablecer la configuración del todo el plugin.
Estos botones de color rojo son útiles para cuando metes la pata y los tienes a mano en todo momento.
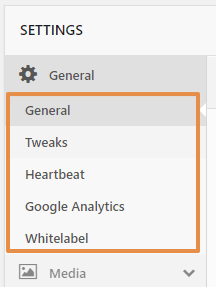
 General
General
Dentro de las opciones que están bajo la sección «General» tienes las secciones inferiores:
- General
- Tweaks
- Hearbeat
- Google Analitycs
- Whitelabel
General
Te cuento hasta donde yo se.
- Purchase key. Campo para introducir tu clave de licencia.
- Disable cookies. Opción para deshabilitar las cookies. Déjala si marcar.
- Hide Footprints. Ocultar los créditos. Activa esta casilla es si no quieres que se muestre en el encabezado y pie de página un comentario HTML indicando que la web está cacheada con Swift Performance. Esto lo dejo a tu discreción. Si lo combinas con la opción de marca blanca que más adelante te mostraré aparecerán aquí los datos que introduzcas en los campos de marca blanca.
- Use Compute API. Esta opción sirve para acelerar el proceso de mezcla de archivos. Acelera el proceso y reduce el consumo de CPU. En cuentas hosting compartido esto puede ser muy beneficioso. Déjalo marcado.
- Enable Remote Cron. Esta opción sirve para habilitar el cron de manera remota. El cron hace referencia a las tareas programadas. A tener en cuenta en ciertos casos. A priori déjalo desmarcado.
- Beta Tests. Opción a marcar si deseas recibir las versiones beta del plugin. No te lo recomiendo.
- Debug log. Activa el log de actividad. No es necesario que lo marques a menos que los desarrolladores te lo pidan porque tienes un problema y necesiten verificar cosas en este archivo.
Tweaks
Vamos con los retoques.
- Normalize Static resources. Déjala marcada. Elimina las cadenas de consulta de los archivos CSS, JS e imágenes. Se recomienda para un mejor almacenamiento de la cache en el navegador.
- Prefetch DNS. Déjala marcada. Esta opción agiliza la localización de archivos css y js que están alojados en otros dominios y son necesarios para tu web.
- Collect Domains from scripts. Déjala marcada. Directamente relacionada con la anterior. Conviene dejarla marcada.
- Exclude DNS Prefetch. Como norma general aquí no tendrás que tocar. Si deseas excluir determinados dominios para que hagan no se haga uso de esta opción.
- Gravatar Cache. Si tienes artículos publicados con cientos de comentarios y tienes habilitado Gravatar en tu sitio es posible que activar esta opción te suponga un beneficio. Hay que estudiarlo. A priori, déjalo desmarcado.
- Custom Htaccess. Puedes añadir lineas personalizadas directamente en el htaccess de tu WordPress desde aquí. No soy muy fan de editar el htaccess directamente empleando plugins pero en según que casos puede ser útil. A priori no toques nada aquí.
- Background Requests. Aquí no toques nada.
Hearbeat
El latido de WordPress. Este punto es totalmente opcional.
A menos que el área de administración de tu WordPress esté muy espesa y lenta, algo que puede ser provocado por determinados plugins o por la concurrencia de muchos usuarios logados en tu web, no deberías preocuparte por esta opción.
Desde aquí tienes la posibilidad de desactivar el comportamiento de esta funcionalidad de WordPress en las distintas secciones que te aparecen.
Como sugerencia te puedo indicar que marques todas las opciones menos Post/Pages.
Google Analitycs
Esta opción cachea una copia del script de Google Analitycs que a su vez se mezcla con el resto de scripts del sitio. En teoría te ahorra una solicitud.
Si bien no tiene un impacto directo en la velocidad de carga de tu web suma puntos a tu favor en los test de rendimiento. A tu discreción.
Si gustas, actívala y prueba que los resultados en Google Analitycs se comportan de forma coherente.
Whitelabel / Marca blanca
Esta opción te permite configurar a medida los datos como el nombre de plugin, el slug, el directorio para la cache… sobreescribiendo los própios de Swift Performance.
Tienes que añadir una linea en el archivo wp-config.php para que la opción de marca blanca funcione correctamente.
Si has invertido en la licencia y quieres que tus clientes no sepan de este plugin, pues configura estas opciones a tu discreción.
 Media / Medios
Media / Medios
Dentro de Media tienes las opciones:
- Images / Imágenes
- Embebs o «códigos embebidos»
El hecho de añadir de serie una sección dedicada a las imágenes beneficia tu bolsillo ya que te ahorras un plugin de compresión de imágenes apartes.
Esta funcionalidad solo está disponible en la versión comercial, por tanto, aquí tienes un argumento para invertir en la versión comercial de Swift Performance.
Recuerda que las imágenes son una de las 4 claves para conseguir una web ultra rápida por su directa relación con los tiempos de carga de tu web.
Images / Imágenes
Vamos con los ajustes de configuración de las imágenes.
- Optimize images on upload. Con esta opción activada todas las imágenes que subas a tu galería de medios de tu WordPress se optimizarán durante la carga de las mismas. Déjalo activado.
- JPEG quality. Con esta opción defines la calidad de las imágenes de tipo jpeg. Juega con estas opciones hasta que encuentres la mejor relación para tu sitio. Definir un valor 75 suele ser apropiado.
- PNG quality. Con esta opción defines la calidad de las imágenes de tipo png. Juega hasta encontrar lo mejor para tu sitio.
- Definir un valor 75 suele ser apropiado..
- Resize Large Images. Esta funcionalidad es muy útil para las personas que suben sus fotos directamente del móvil a la galería de medios. Durante la carga éstas fotos son redimensionadas para reducir su tamaño. Si la vas a usar, actívala a tu discreción.
- Keep Original Images. Esta funcionalidad guarda una copia de seguridad del archivo original. Actívala.
- Inline Small Images. Esta funcionalidad déjala desmarcada.
- Lazyload. Esta opción de configuración activa la carga perezosa de las imágenes. Experimenta y comprueba los resultados. Si te va bien déjala activada en caso contrario, desactivala.
El término Lazy Load quiere decir carga diferida. Se emplea para retrasar la carga de algún objeto hasta su uso real, en el caso de las imágenes, cuando cargas tu sitio es posible que algunas imágenes que se encuentran en la parte inferior no sea necesario cargarlas y sólo deberían hacerlo cuando te desplaces hacia abajo, esto es precisamente lo que consigues con Lazy Load.
- Exclude Images. Funcionalidad que te permite excluir imágenes de la carga perezosa.
- Load Images on User Interaction. Considero que es mejor opción déjarla desmarcada. Dejo a tu discreción experimentar y sacar tus propias conclusiones. Básicamente carga la imagen cuando la persona que visita tu web intenta interactuar con ella. Presupongo que será cuando pase el puntero del ratón por encima de la misma.
- Inline Lazy Load Images. Esta funcionalidad déjala desmarcada.
- Force Responsive Images. Esta funcionalidad déjala desmarcada.
Embeds / Códigos embebidos
Ahora toca los códigos embebidos.
- Lazy Load Iframes. Carga perezosa de los iframes. Si tienes multiples vídeos por debajo de la mitad superior de las páginas esta configuración puede resultarte muy beneficiosa. Si por la razón que sea tienes iframes configurados dentro de la mitad superior de la página no actives esta opción porque la percepción de inmediatez se reducirá notablemente. Por tanto, activa esta opción según tu caso particular.
- Exclude Iframes. A priori no es necesario tocar nada aquí. Evita que ciertos Iframes no emplen la carga perezosa.
- Load Iframes on User Interaction. Si marcas esta opción sencillamente cargaría el Iframe cuando la persona tratara de interactuar con el contenido del mismo. La puedes dejar desmarcada.
 Optimization
Optimization
Dentro de las sección de optimización tienes tres secciones inferiores:
- General
- Scripts
- Styles
General
Te explico las opciones de configuración de esta sección.
- Merge Assets for Logged in Users. No marques esta opción.Mezcla los estilos y los scripts a los usuarios que están logados en WordPress. En sitios muy concurridos como foros creados con WordPress con mucha actividad podría tener cierto sentido para agilizar la carga pero con cuidado.
- Optimize Prebuild Only. No marques esta opción a menos que quieras tener controlado el proceso de cache del sitio. De este modo la cache se podrá reconstruir en cualquier momento.
- Optimize in Background. En ciertos sitios la optimización puede durar varios minutos por lo que esta opción puede ser muy útil. No la marques pero tenla en cuenta por si tienes que recurrir a ella.
- Fix Invalid HTML. Intenta corregir HTML no válido. Déjala desmarcada.
- Minify HTML. Reduce el tamaño del html mitificándolo. Yo esta opción la tengo marcada.
- Disable Emojis. No hago uso de los emojis, por lo que la tengo marcada.
- Limit Simultaneous Threads. Configura un valor 1, 2 o 3 si estás alojado en un hosting compartido para evitar una carga excesiva de servidor. Si dispones de tu propio VPS puedes dejar esta opción desmarcada aunque tienes que vigilarla e incluso en algunos casos tendrás que delimitar los hilos.
- DOM Parser Max Buffer. No tengo muy claro para que es esta opción. Déjala tal cual.
Scripts
Te explico las opciones de configuración de esta sección.
- Merge Scripts. Mezcla los archivos javascript para reducir el numero de peticiones HTML. Esta opción a bote pronto la puedes activar pero has de comprobar que todo funciona correctamente en tu web tras activarla.
- Mezclar archivos javascript tiene sus riesgos y es posible que al activar esta opción ciertas partes de tu web dejen de funcionar como corresponde. En tal caso tendrás que experimentar más o incluso hacer uso de las opciones de exclusión que te ofrece la herramienta. El último termino puedes desactivar esta opción.
- Recuerda que a mayor cantidad de archivos javascript la probabilidad de que haya un problema al combinarlos aumenta. Experimenta y ten cuidado.
- Async Execute. La ejecución asíncrona de archivos javascript suena bien pero no la marques por defecto. Cargar scripts en el orden incorrecto puede causar algún problema. Igual que antes, tienes que probarla con cuidado y ver si el resultado es válido en tu sitio.
- Exclude 3rd Party Scripts. Deja esta opción desmarcada para evitar que los scripts de terceros se mezclen.
- Igual que con las anteriores, prueba y mira los resultados. En mi caso tengo detectado que los plugins para captación de suscriptores suelen ser sensibles a estas opciones por lo que hay que excluirlos de la mezcla.
- Exclude Scripts. Esta opción te permite excluir un determinado/s script/s de la mezcla. Esto te permite hilar fino con tu web.
- Exclude Inline Scripts. Misma opción que la anterior pero para los scripts que están dentro del html.
- Exclude Script Localizations. Esta opción viene marcada por defecto. Déjala tal cual. No se muy bien a que se refiere.
- Minify Javascripts. Esta opción puedes marcarla. Compactará el código resultante de la mezcla de los archivos javascript.
- Minify with API. Marca esta opción si la opción anterior te arroja errores.
- Proxy 3rd Party Assets. Esta opción déjala desmarcada.
- Separate Scripts. Con esta opción se crean archivos javascript mezclados para cada página individualmente en vez de un único archivo javacript para todo el sitio.
- Ingenioso y útil si tienes muchos tipos de páginas. El problema podría estar en el consumo de recursos si tienes muchas páginas.
- Tendrás que probarlo y extraer tus propias conclusiones.
- Print merged scripts inline. Marca esta opción si prefieres cargar en el pie de página de tu sitio el código javascript mezclado en vez de hacerlo en un archivo aparte.
- Lazy Load Scripts. Carga perezosa de scripts hasta el momento en que la persona que visita tu web interactua con ellos.
- Esta opción pueden ser útil con scripts de terceros para evitar que ralenticen la carga de tu web. Los scripts de los formularios de contacto o de herramientas de terceros son un ejemplo.
- Include Scripts. Una opción para añadir scripts manualmente. Se emplea para forzar la precarga de archivos javascripts que estén referenciados desde otros archivos javascript para que todo fluya y no se produzcan fallos de funcionalidad. Son opciones que normalmente no tendrás que emplear a menos que tengas que hilar muy fino en todos estos menesteres.
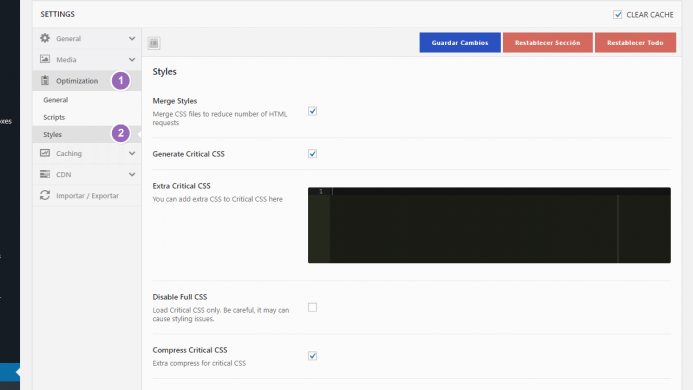
Styles / Estilos
Ahora los estilos.

- Merge Styles. Esta opción se encarga de combinar -mezclar- los archivos CSS en uno solo para reducir el número de peticiones html. Activa esta opción y tras ello verifica que todo funciona correctamente en tu web. ¿Por qué te digo esto?
- Porque combinar archivos CSS tiene sus riesgos y es posible que al activar esta opción la estética de ciertas partes de tu web se resientan. En tal caso tendrás que desactivarla.
- Generate Critical CSS. Generar el CSS crítico. Esta opción de configuración te permite acelerar la carga de la mitad superior de la página (above the fold) y te ayuda a mejorar la nota que obtienes en el test de Google PageSpeed.
- Hasta donde yo conozco es uno de los pocos plugin que añade de forma nativa esta opción -otro es wp-rocket- lo que evita que tengas que hacer uso de varias herramientas. Personalmente tengo esta opción marcada porque consigo un buen resultado en el test de PageSpeed y no me impacta en el rendimiento global del sitio ni en la estética de dicha sección. Hay que analizar cada caso.
- El CSS crítico es el código CSS mínimo necesario que se encarga de la estética de la mitad superior de tu página web.
- Podemos decir que la mitad superior de tu página web es todo el conjunto de secciones que ve una persona cuando visita tu sitio.
- Es decir, es todo aquello que comprende lo que se muestra antes de empezar a desplazarte hacia los contenidos inferiores con el ratón.
- Aquí puedes ver la sección de la cabecera con el logo, el menú de navegación superior y los primeros contenidos que aparecen justo debajo de la cabecera.
- Debajo de la mitad superior de tu web comienza la mitad inferior, que comprende todas las secciones que no se ven.
- La linea fronteriza que divide la mitad superior y al mitad inferior es una línea imaginaria, la linea de pliegue. En el medio digital definir este espacio tiene su aquel. Más info aquí.
- Es decir, es todo aquello que comprende lo que se muestra antes de empezar a desplazarte hacia los contenidos inferiores con el ratón.
- Tienes que ser consciente de que se considera muy importante que esta sección de tu sitio cargue lo más rápido posible y Google interpreta que durante su carga no es buena práctica cargar más CSS del necesario ni hacer llamadas a archivos CSS porque provocan que dicha sección tarde más en mostrarse.
- Con la tecnología que hay actualmente disponible (http2) te das cuenta de que esto no necesariamente es así.
- Siguiendo este argumento, Google te asigna una mejor puntuación si tu web no tiene que cargar ningún archivo CSS mientras se muestra esta sección de tu web.
- Por tanto, «es crítico» hacer uso del mínimo y necesario CSS para cargar de la estética de la mitad superior sin llamar a ningún archivo CSS.
- Y aquí es donde Swift Performance viene en tu ayuda, resolviendo a golpe de clic de ratón un punto que no es trivial de resolver y que te genera unos cuantos dolores de cabeza en WordPress.
- Extra Critical CSS. Esta opción te permite añadir más código CSS al CSS crítico que por defecto configura el plugin.
- Disable Full CSS. Esta opción fuerza a que solo se cargue el CSS crítico definido en la opción anterior. Puede provocar errores de estilo en tu sitio. Yo soy fan de dejar esta opción desmarcada. A tu discreción.
- Compress Critical CSS. Comprime el CSS crítico generado por el plugin. Puedes marcar esta opción.
- Remove Keyframes. Elimina los keyframes del CSS crítico. Marca esta opción. Los keyframes son animaciones creadas con CSS.
- Presupongo que no tienes animaciones en la mitad superior de tu sitio.
- Print critical CSS inline. Cargar el CSS crítico como CSS en línea, esto es, dentro de la sección <head> del html de tu web. Depende de cada caso, pero como norma general suele ser apropiado por lo que puedes marcar esta opción.
- Print full CSS inline. No tengo muy claro que hace esta opción por lo que sencillamente no la marques.
- Separate Styles. No tengo muy claro que hace esta opción por lo que sencillamente no la marques.
- Minify CSS. Esta opción te permite definir el grado de minificación del CSS. Puede ser básico o completo. Puedes marcar la opción básica.
- Bypass CSS Import. Incluye los archivos CSS importados dentro del archivo combinado resultante que genera Swift Performance.
- Exclude 3rd Party CSS. Marca esta opción si tienes problemas con el CSS del archivo combinado y el CSS de terceros.
- Exclude Styles. Excluye manualmente archivos CSS que no quieras que Swift los inserte en el archivo combinado.
- Estas opciones se habilitan por si tienes problemas al mezclar archivos. Cuando digo problemas me refiero a que sitio se «rompa» estéticamente hablando al combinar el CSS.
- En definitiva, esta opción te permite hilar fino para sortear estos problemas.
- Exclude Inline Styles. Sencillamente otra opción más para excluir CSS. Empléala al gusto si tienes problemas a la hora de combinar CSS.
- Include Styles. Una opción para añadir estilos manualmente.
- Se emplea para forzar la precarga de CSS que esté embebido en archivos javascript para que todo fluya y no se produzcan rupturas de estilo.
- Este tipo de opciones normalmente no tendrás que configurarlas a menos que quieras/tengas que hilar muy fino en todos estos menesteres.
Caching
Vamos ahora a abordar las opciones de configuración del motor de cacheo de Swift Performance, lo que hace que tu web vuele.
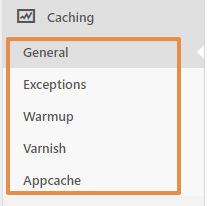
General
Te explico las opciones de esta sección.
- Enable Caching. Sencillo, esta opción activa el motor de cacheo.
- Caching Mode. Dispones de tres modalidades de cacheo.
- Cache with Rewrites. Esta es la opción que a priori te ofrece un mayor desempeño.
- Marca esta opción siempre que te sea posible.
- Con ella se hace uso intensivo del archivo htaccess de tu WordPress.
- Se auto-configuran un conjunto de directivas sobre dicho archivo a medida que marcas unas opciones u otras en el plugin.
- Cache with PHP. Lo mismo pero empleando PHP.
- Memcached with PHP. Lo mismo pero empleando memcached combinado con PHP.
- Cache with Rewrites. Esta es la opción que a priori te ofrece un mayor desempeño.
- Early Loader. Esta opción activa el plugin para que éste se comporte como un «Must Use» plugin o imprescindible.
- Fernado te explica lo que esto significa. Te recomiendo activar esta opción.
- Cache Path. Desde esta opción puedes ver cual es la ruta que emplea Swift para la cache.
- Cache Expiry Mode. Desde aquí defines el modo de cache que quieres emplear.
- Como norma general el modo basado en acciones «Action Base mode» es el más apropiado para el 95% de los sitios.
- En función de la opción que aquí selecciones se te activarán por debajo unas opciones alineadas con el modo de expiración. Tenlo en consideración.
- Clear Cache on Update Post by Page. En esta opción puedes indicar cuando se debería borrar la cache tras actualizar el contenido del artículo o página que especifiques. No se me ocurre un escenario donde emplear esta opción. A tu discreción.
- Clear Cache on Update Post by URL. Lo mismo que la anterior pero en este caso especificando la URL.
- Enable Caching for logged in users. A menos que tengas muchos usuarios concurrentes logados en tu web (si empleas WordPress como un foro podría ser tu caso) no veo la necesidad de marcar esta opción.
- Separate Mobile Device Cache. Si emplean AMP en tu sitio, es opción la tienes que marcar.
- Case Insensitive URLs. Esta opción fuerza al plugin a no tener en cuenta mayúsculas y minúsculas en las URLs. Nunca se me ha dado el caso de emplear esta opción.
- Enable Browser Cache. Habilitar la cache en el navegador web. Activa esta opción.
- Enable Gzip. Activa esta opción.
- Send 304 Header. Enviar encabezados 304. No se muy bien que es esto, pero lo tengo desmarcado.
- Cache 404 pages. Si quieres cachear la página 404 de tu sitio, marca esta opción.
- Ignore Query String. Ignorar variables de consulta. No se muy bien para que es esta opción. Puedes dejarla desmarcada.
- Enable Dynamic Caching. Habilitar la cache dinámica. Es una opción avanzada de cache. No se muy bien como sacarle partido a esta opción. Por mi parte puedes dejarla desmarcada.
- Cacheable AJAX Actions. Habilitar la cache en AJAX. Otra opción avanzada que no se muy bien como sacarle partido. Puedes dejarla desmarcada.
- AJAX Cache Expiry Time. Tiempo de expiración de la cache AJAX. Util si estás empleando la opción anterior.
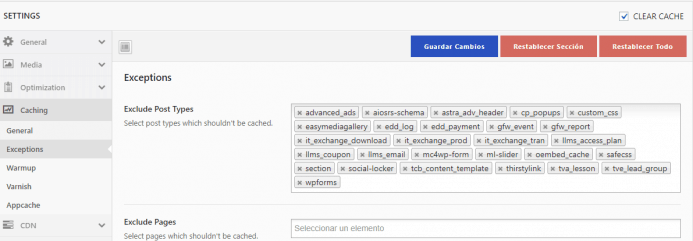
Exceptions / Excepciones
Y ahora vamos con todas las opciones de configuración que te permiten hilar fino en todo lo que no quieres cachear.
- Exclude Post Types. Si has completado el asistente inicial de configuración verás que se te habilitan aquí los tipos de post a excluir del motor de cacheo. Esto lo hace automáticamente y creo que es una opción francamente útil.

- Exclude Pages. Selecciona la página o páginas que por norma no debería incluirse en la cache.
- Exclude URLs. Selecciona aquellas URLs que no quieras o no deberían incluirse en la cache. Puedes emplear un patrón de texto para descartar un conjunto de URLs o emplear expresiones regulares para mayor precisión.
- Exclude Content Parts. Puedes emplear patrones de texto para no incluir en la cache aquellas páginas que contengan el patrón de texto que indiques. Aquí también puedes emplear expresiones regulares para una mayor precisión.
- Exclude User Agents. Lo mismo pero con agentes.
- Exclude Crawlers. Lo mismo pero para las arañas.
- Exclude Author Pages. Excluir las páginas de autor del motor de cache. A tu discreción.
- Exclude Archive. Excluir las páginas de archivo. A tu discreción.
- Exclude REST URLs. Lo mismo pero para este tipo de elementos. Marca esta opción.
- Exclude Feed. Lo mismo para el feed. Marca esta opción.
Warmup
Vamos con las opciones de calentamiento.

- Enable Remote Prebuild Cache. Esta opción le indica al plugin que la para preconstrucción de la cache se va a emplear la API, es decir, que se hará vía API de forma remota. En mi experiencia conviene marcar esta opción. Hay que analizarlo en cada caso.
- Habilitar al preconstrucción de la cache de forma remota es una opción de pago que en mi opinión es francamente útil porque en determinados escenarios este plugin hace un consumo intensivo de recursos del servidor que puede literalmente dejarlo colgado. Por experiencia te lo digo.
- Prebuild Cache Automatically. Esta opción indica que la cache se ha de reconstruir de forma automática tras ser ésta borrada. Deja esta opción marcada.
- Discover New Pages. Activa esta opción para que el plugin sea capaz de encontrar nuevas páginas y cachearlas automáticamente. Deja esta opción marcada.
- Prebuild Author Pages. Preconstruir la cache de las páginas de autor. Esta opción márcala a tu discreción.
- Prebuild Archive. Preconstrir la cache de las páginas de archivo. Esta opción márcala a tu discreción.
- Prebuild REST URLs. Lo mismo que la opcion anterior solo que para este tipo de objetos. A tu discreciónn.
- Prebuild Feed. Lo mismo pero para el feed. A tu discreción.
Varnish
Vamos con las opciones relativas a Varnish. Util si tu servidor de hosting emplea esta tecnología.
- Enable Auto Purge. Si marcas esta opción cuando resetees la cache del plugin automáticamente se limpiará la cache Varnish en tu servidor. Combiene marcar esta opción para que la cache de ambos se mantenga sincronizada.
Appcache
Vamos con esta característica solo disponible en este plugin, es decir, exclusiva de Swift Performance.
Nota. Como norma general no harás uso de ella pero si quieres experimentar, adelante con ello. Te explico.
- Enable Appcache for Desktop. Habilita la cache de aplicación para escritorio.
- Esta funcionalidad hasta donde yo se lo que hace es convertir toda tu página web en un archivo de cache -como si fuera una aplicación- con un tamaño máximo que especificas en el campo inferior Desktop Max Size. Éste archivo se entrega al navegador de la persona que visita tu página por primera vez. Como idea es cojonuda.
- Personalmente estoy experimentando con esta opción.
- Appcache Mode. Desde esta opción determinas si quieres cachear la página completamente «Full site» o solo un número de terminado de páginas «Specific pages only«.
- Desktop Max Size. Aquí defines el tamaño máximo que ese archivo ha de pesar.
- Exclude Pages. Si has seleccionado «Full site» te aparece esta opción que te permite excluir determinadas páginas, las que tu indiques.
- Include Pages. Si has seleccionado «Specific pages only» esta opción te permite añadir una selección de páginas a ese archivo.
- Exclude Strings. Lo mismo que Exclude pages pero utilizando un patrón de texto para excluir determinadas URLs, las que coincidan con el patrón que especifiques.
- Include Strings. Lo mismo que Include Pages pero utilizando un patrón de texto para incluir determindas URLs.
- Enable Appcache for Mobile. Lo misma idea pero cuando te visita una persona desde un dispositivo móvil.
- Appcache Mode. Lo mismo que para la opción de escritorio.
- Mobile Max Size. Lo mismo que para la opción de escritorio.
- Exclude Pages. Lo mismo que para la opción de escritorio.
- Exclude Strings. Lo mismo que para la opción de escritorio.
 CDN
CDN
Vamos con las opciones de configuración que nos facilita Swift si estamos empleando un CDN.
- General
- Cloudflare
- MaxCDN (StackPath)
Como ves, estos chicos están en todo ya que como te decía en mi anterior artículo, emplear un CDN es una de las 4 claves de claves para conseguir una web ultra rápida.
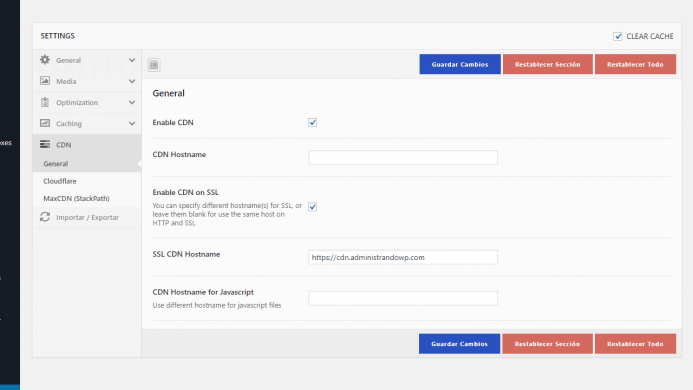
General
- Enable CDN. Con esta opción le indicas a Swift que estás trabajando con un CDN.
- CDN Hostname. Este campo le dejas vacio.
- Enable CDN on SSL. Este campo lo marcas.
- SSL CDN Hostname. En este campo especificas la URL bajo https desde donde se entrega el contenido estático en el CDN.
Esta es la configuracion que empleo KeyCDN, el proveedor de CDN que tengo contratado. Lo que ves en la imagen me funciona correctamente. No tengo muy claro que con todos los proveedores de CDN la configuración sea exactamente igual. En cualquier caso siempre puedes experimentar.

Si en tu caso empleas MAXCDN o Cloudflare tienes opciones de configuración específicas para estos dos proveedores que te facilitan la vida. Completa los campos segun proceda.
Cloudflare
- Enable Auto Purge
MaxCDN
- MAXCDN Alias
- MAXCDN Consumer Key
- MAXCDN Consumer Secret
Importar / Exportar
Y por último dentro de la pestaña de configuración tenemos las opciones de importación y exportación. Dos opciones muy útiles para trasladar de golpe las opciones de configuración empleadas en distintos sitios web.
Esto te sirve tanto para sitios propios como para sitios de clientes. No tiene mucho más que explicar.
- Opciones de importación
- Opciones de exportación
Image optimizer / Optimización de imágenes
Bajo esta pestaña tienes un conjunto de secciones pensado para la compresión y el tratamiento de las imágenes que subes a la galería de medios de tu WordPress.
Como te decía anteriormente esta funcionalidad te ahorra un plugin de compresión de imágenes lo que te da argumentos para invertir en este plugin frente a otros.
Yo estoy probando shortpixel y viene de serie con más funcionalidades, algo que por otro lado se entiende. También he probado optimizador.io, ewww image optimizar y herramientas de compresión instaladas directamente en mi ordenador.
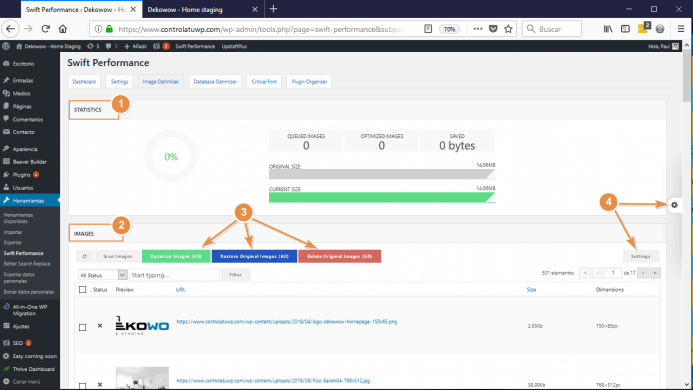
Tienes dos secciones diferenciadas. Por un lado la sección de estadísticas (1) y por otro la sección de imágenes (2)

Swift Performance Statistics
En la sección de estadísticas sencillamente tienes un resumen de datos relativos a las mejoras obtenidas con esta funcionalidad. También tienes un dato que hace referencia a las imágenes que están en la cola -queued images-, esto es, pendientes de ser optimizada junto con el dato de las que ya están optimizadas -optimized images-. Por ultimo, tienes el dato de ahorro que has conseguido.
Swift Performance Images
En la sección de imágenes tienes un desglose pormenorizado de todas las imágenes, su URL, tamaño y dimensiones. Debajo de cada imagen dispones de un par de accesos directos que te permiten excluir -Exclude- una determinada imagen de ser optimizada y otro para forzar su optimización de inmediato -Optimize-
También dispones de una botonera (3) que te permite dar una orden para optimizar todas las imágenes de golpe, restaurar las imágenes originales o borrar todas las imágenes las originales.
En el punto que te marco como número (4) en la imagen tienes acceso al configurador de imagenes. Puedes definir la calidad de las imagenes, puedes activar la opción de redimensionar las imagenes y activar la opción de mantener una copia de las imágenes originales. Puedes marcar también la opción «use global settings» para indicarle al plugin que emplee esas opciones de forma global si es tu deseo.
Los plugins dedicados por completo a la optimización de imagenes como Optimizador.io, ewww image optimizer, Shortpixel, Imagify, etc tienen numeroras opciones de configuración adicionales lo que en función de tu caso particular puede ser más apropiado. Hay que valorar cada caso, pero como norma general, estas opciones de Swift Performance me parecen acertadas para el cometido que tiene.
Database Optimizer
Bajo la pestaña Database Optimizer tienes un conjunto de secciones orientadas a la limpieza de la base de datos.
La base de datos no es una pieza clave en el tiempo de carga de tu sitio web, de hecho, no es una de las 4 claves que tienes que tener en cuenta para tener una web ultra rápida.
Ahora bien, tener una base de datos limpia o con el tamaño más liviano posible mejora el desempeño de tu WordPress y sobre todo te beneficia en que el backend discurra mucho más alegre, es decir, que no percibas lentitud a la hora de administrar tu sitio al navegar por los distintos menus de configuración, es decir, que todo fluya de una forma ágil.
Hay un plugin bastante popular más especializado llamado WP Optimize que te facilita numerosas tareas de mantenimiento de la base de datos.

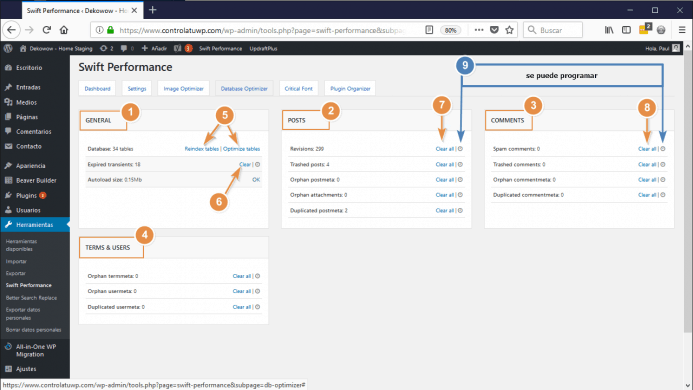
General
Te muestra información del total de tablas que componen tu WordPress y tienes acceso a dos accesos directos, Reindex tables y Optimize Tables. Reindexar las tablas y optimizarlas. Estas dos acciones puedes llevarlas a cabo sin miedo. Se trata de tareas de mantenimiento de las bases de datos lo que redundará en un mejor desempeño de la misma y por tanto de tu WordPress.
Estos mantenimientos son beneficiosos y se percibe mucho su labor cuando la base de datos es gigante. Por ejemplo, en una base de datos de 100 gigabytes la periodicidad de estos mantenimientos sería fundamental pero claro, ¿quien tiene una base de datos de esas dimensiones? Yo las he visto pero no en sitios web WordPress.
Post
En la sección de artículos tienes varias opciones relativas al mantenimiento de los mismos. Si estás seguro de que tienes una copia de seguridad de tu base de datos puedes borrar todas las opciones. Lo dejo a tu discreción.
Este cometido se puede programar para que no sea una tarea manual de la que tengas que estar preocupandote, por tanto activa el programador y deja que el plugin haga su trabajo.
A priori, soy fan de no programar este tipo acciones en la base de datos pero dependerá de tu contexto.
Comments
En esta sección puedes realizar mantenimientos relativos a los comentarios de tu WordPress.
Desde eliminar comentarios de SPAM, eliminar articulos de la papelera de reciclaje, etc.
Programar una tarea recurrente relativa a la eliminación de comentarios SPAM si que me encaja. Actíva las opciones a tu discreción.
Te digo lo mismo, dependiendo de tu contexto activa una o otras opciones.
Terms & Users
Los términos y usuarios la verdad es que no se exactamente a que hacen referencia. No lo toques.
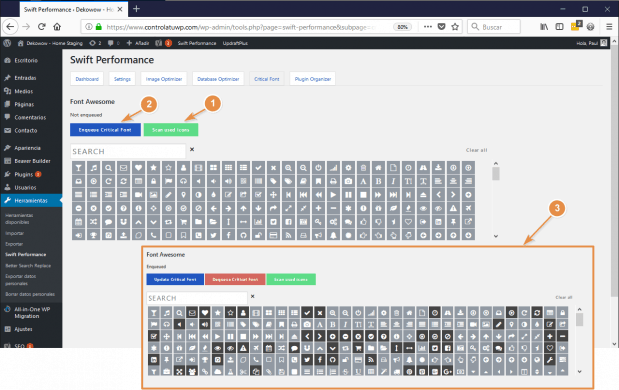
Critical Fonts
Desde esta pestaña tienes acceso a una herramienta que detecta los iconos relativos a la biblioteca de iconos Font Awesome que en nunerosos sitios web se emplean.
Una vez detectados, regenera solo los que empleas en tu sitio y evita que tengas que cargar la librería completa. Te puede ahorrar 150, 200 ms de tiempo.
No es crítico, pero aporta su granito de arena.

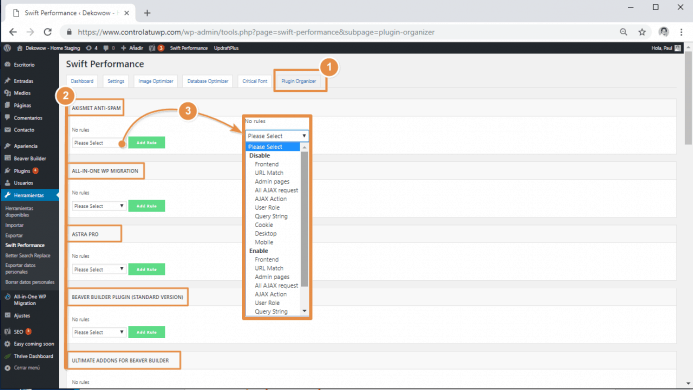
Plugin Organizer
Plugin organizer o organizador de plugins es una herramienta incorpora Swift Performance que te permite habilitar o deshabilitar los plugins que tienes instalados en tu WordPress en base a un motor de reglas.
A pesar de que pueda parecer una funcionalidad premium, viene de serie con la versión gratuita.

La idea es habilitar o deshabilitar el comportamiento de cualquier plugin en base a unas reglas que tú mismo puedes definir.
Al analizar tu web con herramientas de medición, Pindom tools, GTmetrix o webpagetest puedes identificar comportamientos en la cascada que no tengan sentido, como sucede por ejemplo cuando tienes instalado en tu sitio el plugin Contact form 7.
El desarrollador de este plugin ha definido que todass las hojas de estilo y archivos javascript relativos al plugin se carguen en todas y cada una de las páginas de tu sitio incluso aunque no tengas un formulario de contacto. Con plugin organizer podrías definir un conjunto de reglas para que solo se carguen en las páginas donde realmente tienes un formulario de contacto.
Esta es una idea de uso del organizador de plugins. Es un poco avanzada y como norma general no tendrás que tocar nada. Y es que desde el punto de vista de aprovechar esta funcionalidad en lo que se refiera a los tiempos de carga de tu WordPress es una herramienta avanzada que requiere estudiar cada caso particularmente para ver determinar como configurarlo para un mejor desempeño. Esto solo se consigue a base de pruebas.
¿Aún necesitas ayuda?
He intentado explicarte todas las opciones de una forma lo más didactica y sencilla posible pero si aún así tienes dudas e dejo unos enlaces para que puedas ampliar o dirigirte a otras fuentes para que que puedas resolverlas.
- Soporte oficial para la versión comercial. Si tienes la versión de pago como yo, en caso de dudas abre directamente un ticket de soporte en el canal oficial. No pierdas el tiempo en otros canales. Mejor soporte que el de los propios desarrolladores no vas a tener. En inglés.
- Soporte oficial para la versión NO comercial. Si en tu caso estás probando la versión Lite, puedes plantear tus dudas en el repositorio directamente. En inglés.
- Grupo de Facebook de Swift Performance. Aquí puedes compartir tus dudas con otras personas que empleamos Swift. También te permite estar atento a la evolución del plugin, los tutoriales que se van publicando, promociones que se puedan realizar, etc, etc. En inglés igualmente.
- Tienes acceso a la base de datos de conocimiento, que por el momento está en pañales pero te puede servir de orientación. En inglés.
- Plantea tu consulta en los comentarios de este artículo, sin ánimo de ser un canal de soporte intentaré orientarte.
Swift Performance tiene numerosas opciones de configuración por lo que trata de tocar sólo aquellas cosas que entiendas y conozcas. Consulta en estos otros canales antes de adentrarte en terrenos comprometidos.
Diferencia entre la versión comercial y la gratuita
Las diferencias básicamente son:
- Soporte premium o prioritario.
- Optimizador de imágenes ilimitado. Lo que te ahorra la inversión en un plugin profesional dedicado a la compresión de imágenes.
- Compute API. Función que te permite emplear sus servidores para todas las labores intensivas en CPU, lo que en el caso de hosting compartidos puede ser un beneficio notable al no emplear los recursos de tu servidor.
- Programar tareas de mantenimiento para la base de datos.
- Marca blanca. O la posibilidad de poner el plugin a tu nombre.
- Cron remoto.
- Acceso a todas las funcionalidades y ajustes premium.
Te dejo un enlace a una página con las razones por las que actualizarte a la versión comercial.
El precio más económico en la versión single de 29 dolares tampoco me parece un precio desorbitado por todas las opciones que te proporciona el plugin y los resultados que puedes conseguir.
Vídeo. Actualización Diciembre 2018. Caso práctico. Instalo Swift Performance en una web y analizo su rendimiento antes y después de configurar el plugin

Conclusiones
Como has podido ver a lo largo del articulo este plugin viene muy completo y en mi opinión su cometido es excelente.
Las numerosas opciones de configuración que tienes te permiten para hilar fino en una gran cantidad de elementos que redundan en conseguir un desempeño brutal de tu WordPress, lo que te beneficiará notablemente.
Ahora bien, para mi su potencial radica en su motor de caché que literalmente hace que tu sitio web vuele.
Aunque el conjunto de posibilidades del plugin lo hace muy completo en su labor sin necesidad tener que combinar varios, lo que cumple con el deseo de los desarrolladores de ser un plugin todo en uno para estos menesteres.
Si haces uso de Swift Performance junto con , tienes en tu mano la base del mix que te brinda una de las mejores soluciones a 3 de las 4 claves para conseguir una web ultra rápida, hosting, compresión imágenes y caché.
Solo faltaría un CDN, algo en lo que desde el equipo de desarrollado también han pensado al habilitarte una sección de opciones que te ayudan en su configuración. No les falta detalle.
Y tu, ¿qué opinas de este plugin? ¿Recomendarías algún otro? Te espero en los comentarios.









Buenos dias, una pregunta has usado Swift Performance AI. la nueva versión ?
Instalé la versión Lite para probar. Luego al desactivarla los anuncios continúan. ¿Cómo puedo quitarlos definitivamente?
Muchas gracias!
Hola Paul
Una duda:
Uso Siteground y Swift performance Lite. Recomiendas deshabilitar Supercacher?
En otro sitio web tengo WP Rocket, y lo que hago es desactivar el caché dinámico en Siteground para controlarlo desde WP Rocket.
Con Swift Performance Lite no es lo mismo, no?
Muchas gracias
Si no recuerdo mal supercacher se integraba bien con un plugin de cache, no estoy seguro ahora de si con WP Rocket pero no con Swift.
Tenlo en consideración de cara a tu suposición. Estudia y prueba diferentes opciones hasta conseguir el mejor resultado posible para tu caso concreto sin que se te vaya de las manos en tiempo.
Espero que te sirva de orientación.
Gracias por pasarte y comentar.
Saludos.
Gracias Paul! Hecho, perfecto.
(he puesto la url de la imagen, supongo que es así. Y más porque veo que ya no me lo hace)
Muchas gracias
Hola Luis, supones bien.
Saludos.
Hola de nuevo Paul!
La web me va muy rápido, muy bien optimizada , pero no me gusta el efecto Lazy Load en el logo cuando alguien entra en la web. ¿No hay opción de mantener lazy en todo menos el logo, no?
Te quise contestar la otra vez pero clicko en «contestar» y no se abre nada.
Gracias!
Hola Luis, pues tienes una opción específica para excluir imágenes, esta que te muestro aquí. Configurando esa opción lo tendrías resuelto como tu quieres.
Ya me contarás.
Saludos.
Hola Paul, estupendo tutorial! gracias.
Te comento algo:
Para que Analytics no tuviera en cuenta mis visitas, instalé la extensión «Block Yourself from Analytics», pero no funcionaba.
Hoy he visto que era por tener habilitada la opción de Analytics en Swift performance lite. La he deshabilitado.
¿Afectará en algo?
Gracias!
Hola Luis, gracias por la crítica.
Yo no tengo habilitada la opción «Bypass Google Analytics» de Swift. En cualquier caso, con afectar en algo no se exactamente a que te refieres.
Saludos.
Hola Paul, enormemente agradecido! Con la mitad de las acciones que recomiendas he conseguido pasar de 71 a 98 de velocidad para móvil… la página va bien, así que ya no la toco más.
Un saludo!
Hola David, buena decisión. Me alegro de hayas conseguido subir ese indicador a casi a 100 puntos con solo la mitad de las acciones. He revisado tu web en webpagetest.org y los resultados también son excelentes. Buen trabajo.
Un saludo.
Me encantó, gracias por tomarte el tiempo de hacer este increíble artículo, muy completo, de los mejores (seguro que es el mejor) detallado! Gracias de nuevo
Hola Luis, me alegra que te guste el artículo y tengas esa opinión.
Confio que le saques partido, tanto al plugin como al post.
¿Te decantas por la versión comercial o de momento con la versión lite es suficiente?
Hola Paul, el plugin está muy bien y tiene una cantidad de herramientas brutal, pero el título del artículo es engañoso.
No hay un mejor plugin de nada, cada instalación es un mundo y requiere distintas cosas y configuraciones. Como profesionales debemos ser claros creo yo.
He probado todos los plugins de caché del mundo mundial y … según el hosting, el tema, el tipo de caché que necesites, otros plugins, programaciones, tipos de sitio, tráfico, objetivos, estrategias, a cada sitio le va bien una combinación distinta de estrategias de caché, optimización, minimizado, etc.
Y sí, Swift está muy bien, es un refrito de otros plugins con cosas chulas, pero no se puede decir que sea el mejor, en todas las situaciones o instalaciones, como mucho que «en mi instalación ha resultado ser el mejor» o «mi plugin favorito».
Yo mismo lo tengo instalado para algunos clientes, con configuraciones específicas, y lo he probado (como todos) en muchas otras, pero en otros sitios va mejor W3, en otros SuperCache, en otros Cache Enabler, etc, etc y todos ellos con las distintas combinaciones de optimizaciones para cada sitio, y características del hosting.
Dicho esto, muy chulo el tutorial, muy bien explicado todo. Solo quería aclarar esto, que me parece relevante, pues luego la gente se sorprende y piensa que ha hecho algo mal y «si a Paul le funciona, ¿qué habré hecho mal?» y sabes como yo que eso no es así.
Hola Fernando, un placer tenerte por aquí. Te explico.
No pretendo engañar a nadie pero si captar la atención y creo que con este título lo consigo.
Yo mismo tenía mis dudas pero al final decidí conservarlo. El contenido del artículo creo que suficientemente aclaratorio como para que cada uno llegue a la conclusión que estime conveniente y la mía quería expresarla en el título.
Soy consciente de que el contexto de cada cliente puede determinar el conjunto de herramientas a emplear y siempre se puede dar con un mix que ofrezca buenos resultados o al menos resultados apuntando en la dirección que busca el cliente. Coincido contigo.
Ten en cuenta una cosa, al abrir el grifo a las licencias lifetime para financiar su crecimiento, pues se convierte en una herramienta muy apetecible de tener en el kit, lo que la convierte en mejor herramienta aún, económicamente hablando. Más argumentos para un título que pretende llamar la atención, no engañar a nadie.
Espero que esto no se vuelva muy «sensacionalista» ni «prensa rosa».
Yo apostaré por Swift Performance para acelerar los WordPress que pasen por mis manos como primera opción de plugin de cache. Que luego no es viable, pues lo cambio por otro. No me caso con plugins ni con proveedores, si no que trato de buscar el mejor mix de soluciones para los clientes.
La tecnología al fin y al cabo está para ponerla al servicio de las personas y los negocios son dirigidos por personas.
Yo confío que la persona que se moleste en leer el artículo y no consiga resultados similares a los míos -hay quien los consigue mejores, mira Sergio de malagaware.com- podrá interpretar que lo esté haciendo mal pero también entenderá que su contexto es distinto al mío y eso puede afectar.
En cualquier caso yo animo a que prueben este plugin y saquen sus propias conclusiones. Los que están desarrollando esta herramienta lo están haciendo francamente bien. Que sigan así.
Un abrazo Fernando.
La verdad que sin su licencia lifetime no merece tanto la pena, frente a otros…
Hola Andrés, el mercado está competido y yo creo que tendría dudas razonables como tu comentas siempre y cuando hablemos de invertir dinero. En caso contrario me quedaría con la versión gratuita de Swift Performance.
La herramienta la están mejorando poco a poco y a mi me gustaría que lleguen a tener la presencia de WP Rocket, que es el plugin de referencia en este cometido cuando hablamos de un plugin de pago de tipo cache. De hecho, se posicionan con un precio inferior al de WP Rocket.
Gracias por pasarte y comentar.
Un abrazo.