WP staging es un plugin que te permite crear un laboratorio de pruebas sin afectar a tu sitio en línea.
WP Staging te ayuda a crearte un sitio de pruebas para tu web. Te pongo en escena verás.
En numerosas ocasiones que hablo con clientes y compañeros del sector surge una consulta reiterada que te plantean así: ¿Cómo puedo modificar mi sitio principal sin impactar en mi sitio principal?
En otras ocasiones la pregunta formulada es esta: ¿Cómo puedo instalar el tema hijo que me regalas sin afectar a la estética de mi sitio principal? Esta pregunta nos la planteaban en formulario soporte de una academia donde colaboraba.
Y es que claro, muchos de los alumnos que nos hacen llegar este tipo de preguntas se enfrentan a la situación de que de que han invertido en un curso de WordPress donde se les regala un tema hijo y el genesis framework y cuentan con un blog en línea con visitas por lo que no pueden alegremente poner una persiana indicando que el blog está cerrado por obras y listo.
Cuando tienes un negocio online o aspiras a ello lo que menos quieres es pararlo, ya que esto inmediatamente afecta a tu cuenta de resultados.
Pero claro, también tienen la necesidad y las ganas de hacer el curso, probar el tema hijo que han elegido, darle un giro estético a su blog que quede a su gusto, emplear su sitio como caso práctico y por supuesto, hacer todo esto sin afectar al sitio en línea.
Pues bien, este escenario particular se resuelve con un sitio de laboratorio, un sitio de pruebas, o de ensayo (staging como dicen los angloparlantes) o como tu quieras llamarlo.
Básicamente lo que quieres es hacer una copia de tu web y a ser posible no tener que enredar con muchas dificultades ni con temas muy técnicos.
Pues eso es justo lo que vas a ver hoy, cómo crear tu primer sitio de laboratorio sin miedo a romper nada para que hagas las pruebas donde corresponde, en tu laboratorio y no en tu sitio en línea, ¿te animas?
Contenidos
- 1 WP Staging
- 1.1 Paso 1. Procede a instalar el plugin
- 1.2 Paso 2. Presta atención a la información relevante
- 1.3 Paso 3. Las tres acciones que tienes que realizar
- 1.4 Paso 4. Listo, le das al botón “Start Cloning”
- 1.5 ¿Qué pasa si decido cambiar el tema hijo de mi sitio de laboratorio?
- 1.6 Ve ahora a la home y lo comparas con tu sitio principal
- 2 En resumidas cuentas
- 3 Principales ventajas de WP Staging en su versión NO comercial
WP Staging
WP Staging resuelve bien este escenario y se ajusta al requisito de que no hay que enredar con muchas dificultades ni temas muy técnicos y su configuración es apta para todos los publicos.

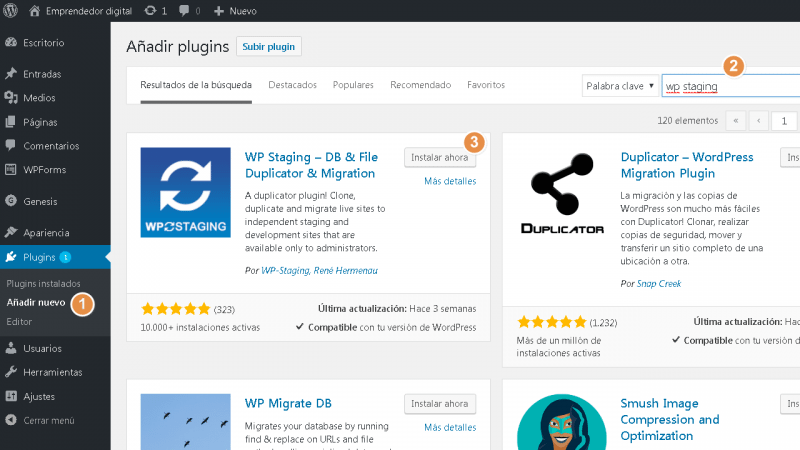
Paso 1. Procede a instalar el plugin
Como siempre en estos casos, anadir plugin (1), lo buscamos (2) lo instalamos y activamos. (3)

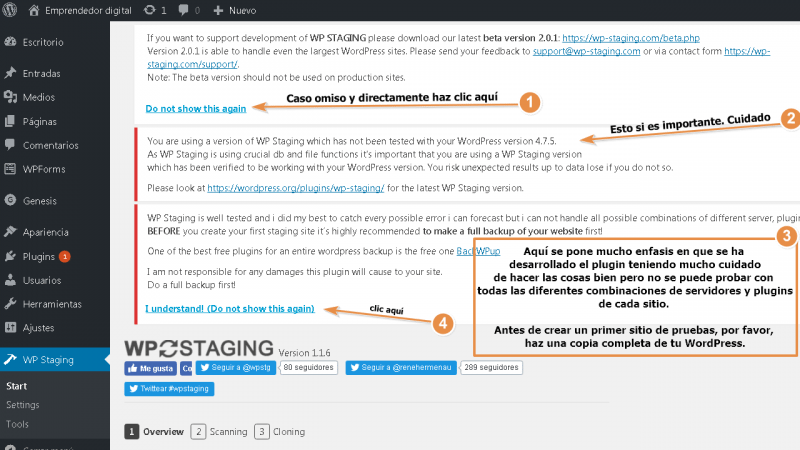
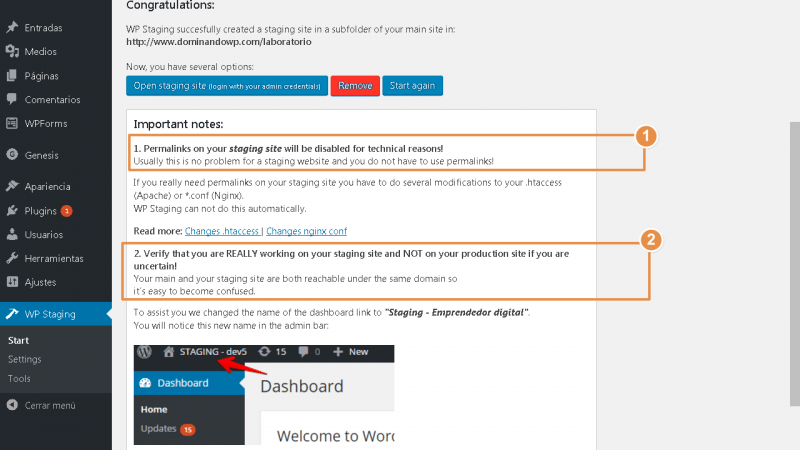
Paso 2. Presta atención a la información relevante
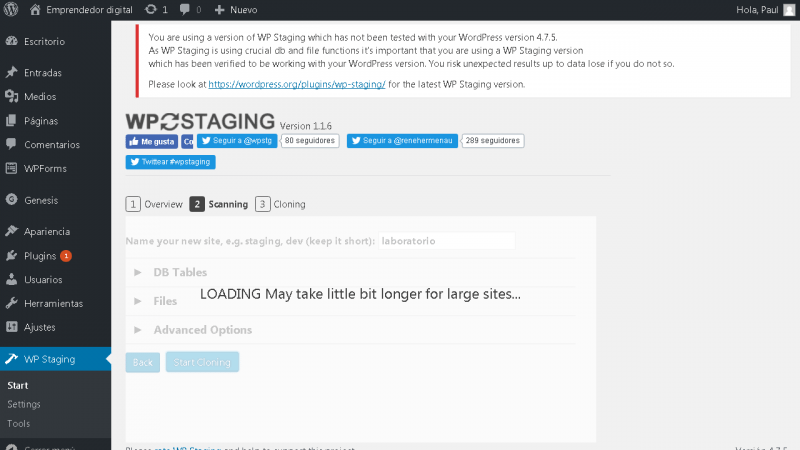
Tras la instalación aterrizamos y en esta pagina que nos facilita información relevante
- El desarrollador está trabajando en una nueva versión y busca “beta testers”. Caso omiso.
- Este punto te dice basicamente que te fijes bien que tu versión de WordPress está probada con la versión del plugin. Es importante comprobarlo para tomar la decisión de avanzar o no. En nuestro caso todo cuadra.
- Con motivo de las operaciones que hace el plugin el desarrollador te recomienda que hagas una copia de segurida de tu sitio completo con otra herramienta, como por ejemplo UpdrafPlus. Tomar precauciones es muy sensato. Pues ale, hazlo.

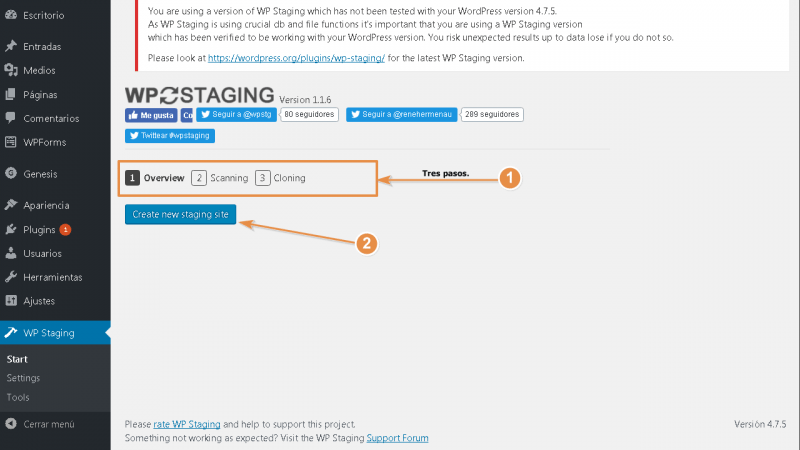
Paso 3. Las tres acciones que tienes que realizar
Al presionar el botón de “Create new staging site” se va a hacer un análisis (scanning) de tu sitio y tras ello tendrás que revisar y completar algunas opciones de configuración.

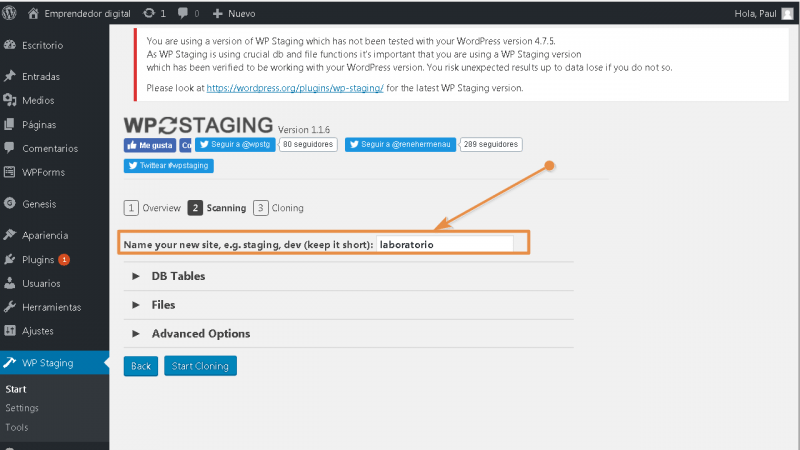
En la imagen inferior la idea es que añadas un nombre para tu sitio de pruebas, en este caso, he optado por “laboratorio” y también que revises las tablas que se van a copiar (normalmente todas) y los archivos.

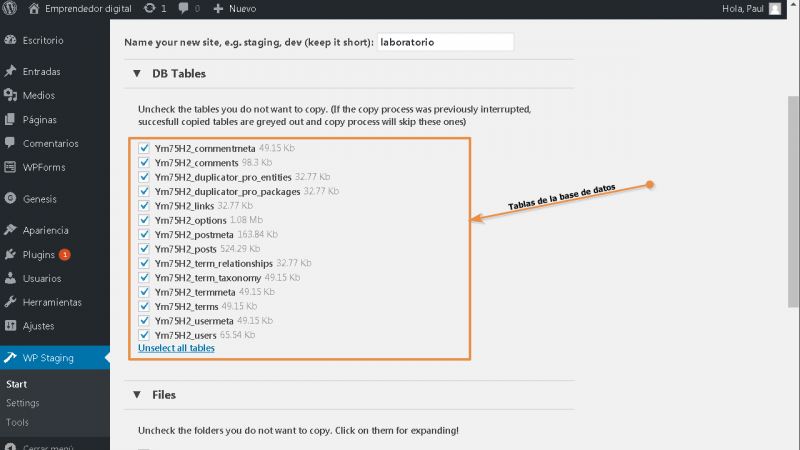
En esta imagen inferior ves todas las tablas con su información asociada.

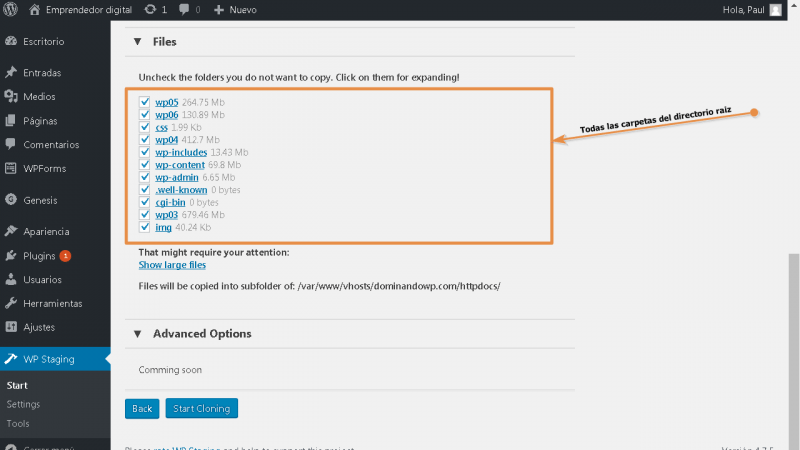
En esta otra imagen ves todos los archivos y carpetas con su información asociada. En mi caso particular he omitido una relación de carpetas a propósito por las particularidades de mi laboratorio por las particularidades de mi instalación.
En tu caso no deberías omitir ninguna pero analízalo en tu escenario.

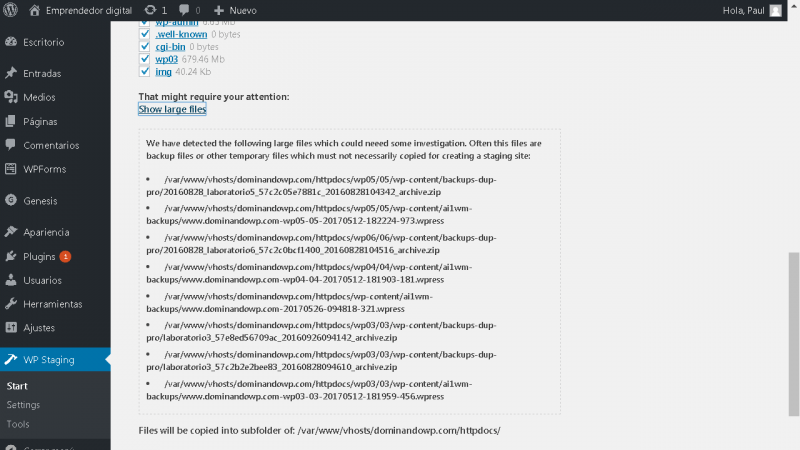
En esta otra imagen inferior tienes un detalle de aquellos archivos que se consideran de gran tamaño. Te los enumera para que estés al tanto por si sucediera algún contratiempo.

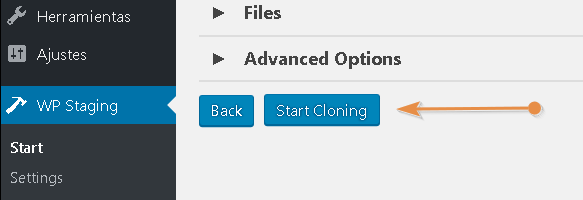
Paso 4. Listo, le das al botón “Start Cloning”

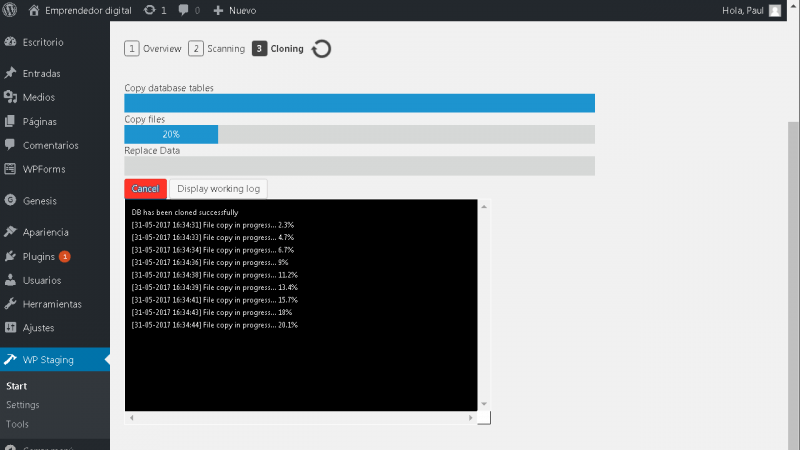
La maquinaria se pone a funcionar y pasados unos segundos o unos minutos dependiendo del tamaño de tu sitio web y de la potencia del servidor que tienes contratado el proceso se completa.

En la imagen inferior puedes ver las tres barras de progreso con la información detallada de lo que va haciendo el plugin en cada momento.

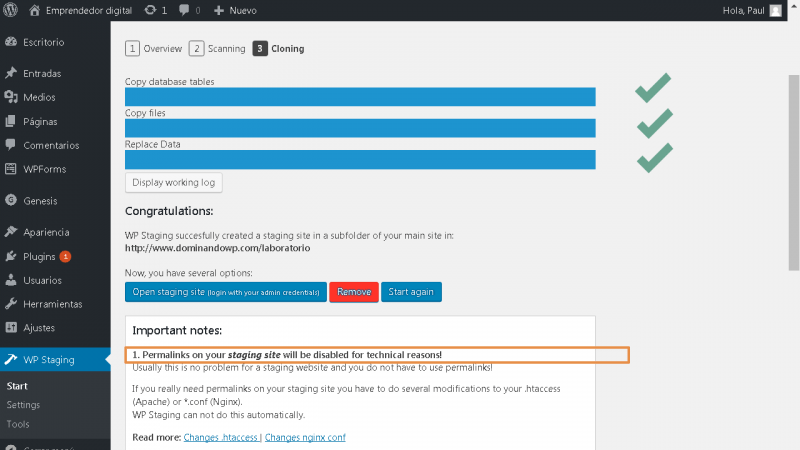
Pasados unos segundos las barras de progreso concluyen y ya tienes listo tu sitio de laboratorio. ¿Fácil no?

Antes de acceder a tu sitio de laboratorio grábate a fuego dos cosas:
- Los enlaces permanentes no están activos en tu sitio de pruebas. Esto significa que no tendrás URLs amigables. Como norma general esto te da igual en un sitio de laboratorio, pero que lo sepas. Si esto es un problema para ti, pues este plugin no es la solución a tu caso. Te explicaré otro que no tiene este problema.
- Siempre verifica que estás trabajando en tu sitio de pruebas y no en tu sitio online. Es muy importante este detalle porque a veces nos confundimos y hacemos cambios donde no toca. Ojo aquí.
- Presiona sobre el botón azul (Start staging)

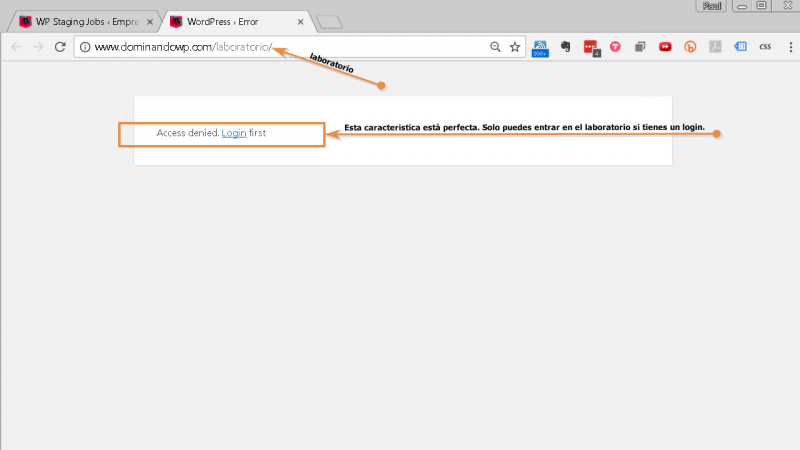
A continuación aterrizas en la URL http://www.dominando.com/laboratorio/ (¿recuerdas ahora el porqué de punto 2 anterior?)
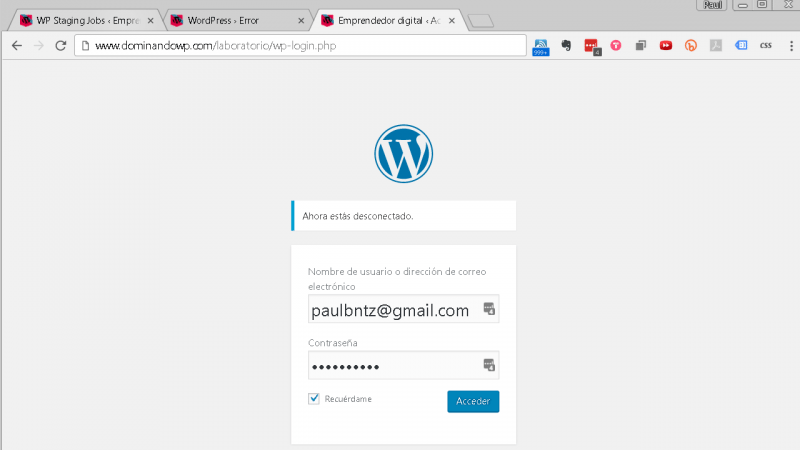
Pues nada, haz clic en Login y a funcionar.

Pon tu usuario y clave.

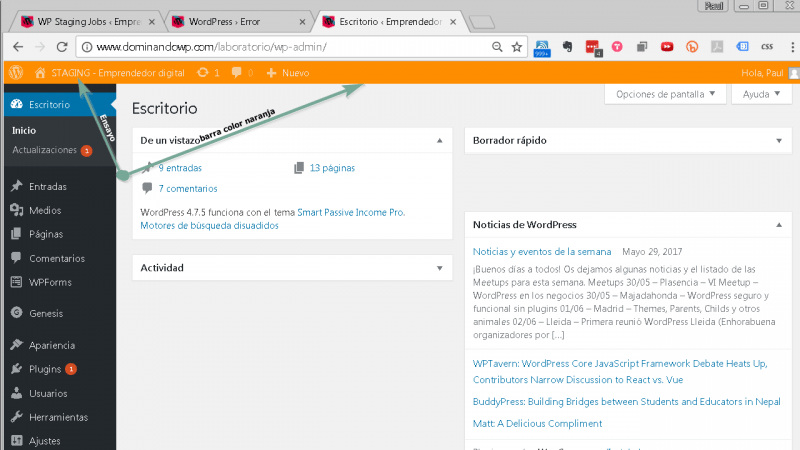
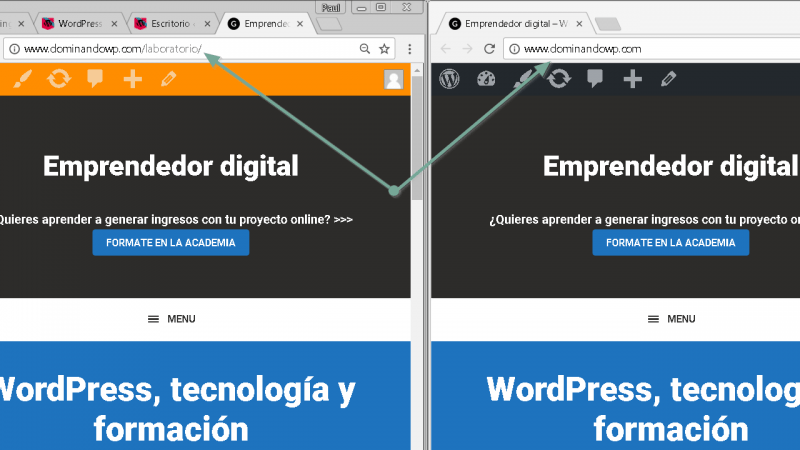
Listo, ya estás dentro de tu sitio de pruebas. ¿De qué color es la barra de herramientas de WordPress en tu sitio de laboratorio?

Si comparas tu sitio de pruebas y tu sitio online y muestras las ventanas del navegador en paralelo has de comprobar que ves exactamente lo mismo en las dos. Como en la imagen inferior.
La diferencia está en que la barra de herramientas del sitio de pruebas es de color naranja. Grábatelo a fuego también.

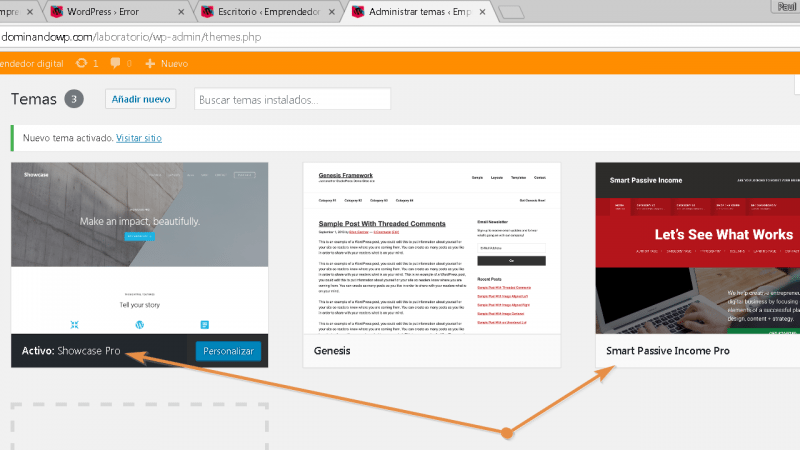
¿Qué pasa si decido cambiar el tema hijo de mi sitio de laboratorio?
Nada, te vas a apariencia / temas en el menú de sitio de tu sitio de pruebas y seleccionas el tema hijo de tu elección (recuerda que tendrás que instalarlo antes). En este caso concreto cambiamos a Showcase Pro desde SmartPassive Income por ejemplo.
Guardas los cambios y listo.

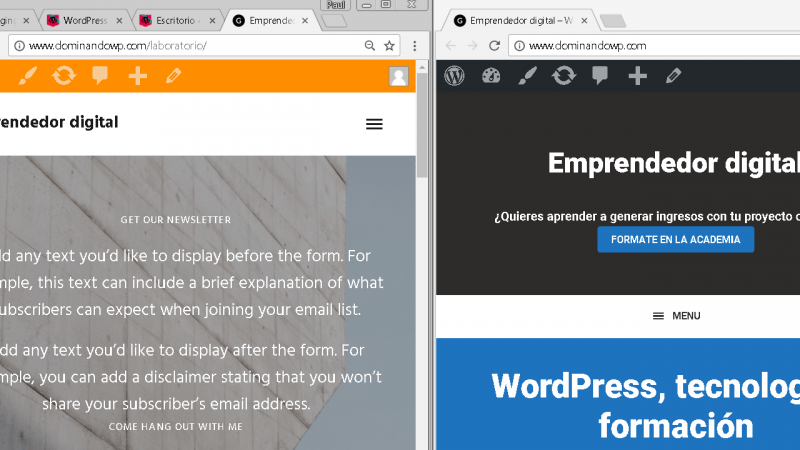
Ve ahora a la home y lo comparas con tu sitio principal
Aquí lo tienes, tu sitio principal continúa como tiene que estar y tu sitio de pruebas ya muestra la estética del nuevo tema hijo.
Obviamente a partir de aquí tienes mucho trabajo por hacer, pero esto ya es para otro artículo.
¿Tu querías hacer cambios sin romper nada y que tu sitio principal no se viera afectado no? Pues ahí lo tienes.

En resumidas cuentas
WP Staging puede ser una herramienta muy atractiva y potente para emplear en muchas ocasiones:
- Antes de actualizar los plugins
- Por ejemplo, para probar Thrive Architect antes de actualizar en tu sitio principal, tema que tanta guerra ha hado desde Agosto de 2017.
- Antes de actualizar el tema
- Antes de actualizar WordPress
- Para probar una nueva funcionalidad
- Para probar un nuevo cambio estético
- Y siempre que quieras hacer algo sin correr el riesgo de meter la pata
Pero no todo iba a ser color de rosa y es que a este plugin le falta un detalle que para mi sería cojonudo.
¿Qué le falta a WP Staging?
Que no hay un botón para decirle que materialice todos los cambios realizados en el sitio de laboratorio al sitio en línea, por lo que tienes que replicar manualmente todo lo que has hecho en tu sitio de pruebas para conseguir el mismo resultado.
Me consta que el desarrollador trabaja en ello y tiene una encuesta publicada para valorar dónde invertir su tiempo de desarrollo en función de las respuestas que obtenga.
Esto va tomando color y si te fijas, esta web ya apunta la dirección hacia la que va encaminado el plugin y donde se resuelve justo este punto.
Habrá que estar atentos para ver si merece la pena invertir en esta herramienta.
Actualización Septiembre 2018
La versión PRO o comercial de WP Staging ya permite a golpe de clic de ratón traspasar los cambios del laboratorio al sitio principal.
Tengo pendiente probrarlo y escribir un artículo al respecto. Hasta entonces te dejo un vídeo del propio autor donde se muestra el proceso.
Principales ventajas de WP Staging en su versión NO comercial
- No necesita configuración. Instalar paso a paso y a poner en marcha.
- El proceso de creación del sitio de pruebas dura sólo unos segundos o minutos dependiendo del tamaño de tu web y de la potencia del servidor.
- Nota. En hostings de bajo coste podría darte problemas.
- El acceso al sitio de laboratorio se concede sólo a los administradores. Actualización septiembre 2018. Ahora está disponible con usuario y clave de acceso, por lo que usuarios no administradores podrían acceder al sitio de laboratorio.
- La barra de administración se colorea en naranja lo que indica que estás trabajando en el sitio de laboratorio.
¿Y tú qué opinas? ¿Te has enfrentado a esta situación alguna vez? ¿Cómo lo has resuelto?
Cuéntamelo en los comentarios si tu quieres y si no, hasta el próximo artículo.



Hola, Paul
Tengo una duda.
He creado un sitio web llamado: tramitesonline.top pero la velocidad de carga que me da Google Page es muy pobre. Tiene Astra y Elementor Pro.
He pensado en cambiar de tema a GeneratePress e igual con Elementor.
Mi pregunta concreta es que si por medio el plugin WP STAGING PRO puedo hacer la clonación, cambiar de tema e ir viendo como va en velocidad?
Espero tu respuesta. Un Saludo.
Hola Marco, estas en lo cierto. ¡¡A por ello!!.
Hola!
Este artículo está genial, sin embargo: qué pasaría si solo necesitases probar la última versión de un plugin o un nuevo tema y -por lo que sea- no tienes acceso a una instalación de Wordpress?
Para responder a la pregunta anterior hemos creado una plataforma llamada sandboxcms.com donde cualquiera puede crear un sitio sandbox en Wordpress de manera gratuita y e instantánea. También ofrecemos planes de pago para personas y empresas que necesiten más de un sitio activo simultáneamente.
En estos momentos estamos trabajando en añadir otros CMS para ampliar nuestra plataforma.
Les invitamos a visitar sandboxcms.com y darnos su opinión :)
Tomo nota de vuestra herramienta y me la apunto para probarla. ;)
Saludos.
Muchas gracias! ;)
Saludos.
Hola Paul,
He encontrado tu web cuando buscaba una duda de wp-staging y tras leerme el artículo, veo que no se aborda (quizás es un caso particular mío).
He hecho el clon y es funcional, hasta aquí ningún problema.
Para hacer cambios al style.css normalmente me meto por FTP y edito el archivo original, así que lo mismo he hecho con el style.css del clon. Descargar/Editar sin problema, pero el error me aparece al querer sobreescribir/subir el archivo al clon para ver como quedan los cambios. Me dice «permisos denegados».
En efecto no tengo rwx para hacerlo en el clon, así que he procedido como procedí en su momento con el original: Click derecho-Atributos-Asignar rwx al grupo y al user. Pueeees no me deja.
Así que tristemente tengo que modificar my style.css desde el editor de temas de wp-admin… que es terrible!
Ah, y no puedo añadir ningún archivo JS o cosas parecidas.
Alguna idea?
Hola Adrian, eso más bien parece un problema con los permisos del usuario que empleas para acceder por FTP al servidor y no un problema del plugin. Sin conocer el contexto no se me ocurre otra cosa.
Un abrazo.
Hola Paul, sí… claro que es un problema de permisos, eso ya lo digo yo arriba. Lo importante es que el plugin bloquea el cambio de permisos. Un poco ‘pelotas fuera’ tu respuesta, pero vale! Gracias de todas formas. Saludos
Hola Adrian, no sabía si publicar o no tu comentario pero al final he decidido hacerlo. Te explico verás. Los comentarios del blog no son una herramienta de soporte técnico para todas las personas que comentáis. Yo de buena fe puedo ayudar en la medida de lo posible, cosa que es lo que trato de hacer en todo momento, pero te aseguro que no tengo solución a todos los comentarios que hacéis.
Si tu consideras que mi respuesta es de tipo «pelotas fuera» pues en este caso, estoy totalmente de acuerdo contigo. Te invito a que plantees la misma consulta en el foro de soporte del plugin en el repositorio de WordPress.
Un abrazo.
Hola! excelente tutorial! Que pasa si ahora AMO MI SITIO CLON y quiero QUEDARME CON EL, y dar de baja el original? Como hago?
Hola Nuria, pues depende. Si has realizado el clon con wp-staging y no quieres perder mucho tiempo mi consejo es que te compres la versión de pago del plugin y sigas las indicaciones para convertirlo en sitio principal.
Si no quieres invertir en el plugin de pago, entonces tendrás reproducir todos los cambios que has en el clon en el sitio principal.
Un saludo.
Hola, gracias por la info, andaba buscando como cambiar el tema a mi web y esto es justo lo que necesito.
Aunque se hace un poco engorroso el cambiar a la de producción, pero merece la pena, todo queda como debe y sin sustos XD.
En realidad, también por eso merece la pena la versión pro, lo único es que no es como otros plugins en los que compras la licencia y a correr, no, es una suscripción anual, y como no seas desarrollador «a tope» no se si la amortizas realmente.
El en su web, (para comprar la versión PRO) , habla de que un desarrollador cobra de media 60$/hora y que por tanto, con un par de veces que uses su plugin pro, está amortizado, pero claro, si no lo eres, uan suscripción anual para hacer un cambio como este al cabo de uno o dos años…., pues no parece que se amortice, no.
Bueno, en todo caso,lo que me ocupa aquí es este artículo que me ha salvado la vida XDD.
Gracias de nuevo por la info Paul.
Saludos.
Hola David, me alegro de que te haya resultado de utilidad el articulo. En el caso que tu planteas, si se dan ciertas condiciones, existe una solución más económica, emplear el plugin All in One WordPress Migration en su versión gratuita si tu web no tiene un «tamaño» muy grande. Con «tamaño» me refiero a que la suma de archivos y carpetas no sea superior a 256 o 512 megas.
En este vídeo te lo explico. https://www.youtube.com/watch?v=KUy7Ijsf9LQ&index
Si aun te estas pensado si comprar o no la versión de pago de WP Staging y tienes un ratito para ver el video creo que puede serte bastante ilustrativo.
Ya me contarás.
Saludos.
Muy buena la información, excelente la web, lo felicito por el aporte. Solo que tengo una duda, en que directorio queda guardada esta copia exacta de la web.
Hola Miguel, se crea un directorio con el nombre que le pones a tu sitio de pruebas. Si eliges emplear laboratorio, se crea una carpeta laboratorio. Si decides otro nombre pues se crea con ese nombre. Si no pones nada, el plugin genera una carpeta numérica totalmente aleatoria. Ese directorio se crea dentro de la carpeta raíz de tu WordPress. Abrazo.
hola! entiendo que para poder tener este clon activo es necesario que tener el doble de espacio disponible en tu host, verdad?
Hola, es necesario tener suficiente espacio, el doble al menos. Revisa tu cuenta de hosting y mira como lo tienes.
Un abrazo.
Hola Luis, recuerda que en la Academia tienes un vídeo donde mostramos este plugin, en la sección de bonus especiales.
https://academia.haciaelautoempleo.com/lecci%C3%B3n/como-hacer-un-duplicado-de-tu-blog-para-cuando-cambias-de-theme/
Un abrazo y buen Martes.
Muy bueno Paul ! lo pondré en práctica. Independientemente de que sea en modo manual los cambios que se hacen si se quiere aplicarlos al sitio oficial. No lo conocía y lo voy a probar .
Gracias por compartirlo.
Muy chula como está la web ahora…..el cambio se nota !
Es más ummm… Fresca !?
Un saludo musical