En esta ocasión quiero explicarte cómo hacer un test de velocidad de carga de una web con Webpagetest, quiero que sepas configurar un test con tus propios criterios y después me gustará orientarte para que tengas argumentos suficientes para interpretar los resultados que arrojan los informes, que son muy exhaustivos.
Voy a tratar de ponerte un poco de luz. Atento porque la idea es que puedas tomar mejores decisiones que impacten en el tiempo de carga de tu sitio web y en tu beneficio.
Webpagetest.org es la herramienta online más completa de todas a la hora de proporcionarte información muy relevante sobre el comportamiento de carga de tu web y también, la más abrumadora.
La cantidad de información que arroja es tremenda, vamos como para escribir un libro de 200 páginas.
El caso es que con esta herramienta podrás determinar en que escenario se encuentra tu sitio, lo que te permitirá tomar decisiones con criterio para conseguir el objetivo de que tu página cargue muy rápido.
Verás, me centraré en darte todos los detalles que considero significativos y de su significado para que puedas sacarles partido.
La interpretación de los resultados te marcará el camino a seguir para mejorar el rendimiento de tu sitio o el del que estés analizando.
Te darás cuenta de que ese camino siempre es el mismo, independientemente del sitio web.
En fin, vamos allá, vamos a verlo tratando de no abrumarnos con tantos detalles.
Contenidos
- 1 Introducción > Cómo hacer un test de velocidad de carga de una web con Webpagetest
- 2 Vamos con un caso práctico de test de velocidad de carga de una web
- 3 Vamos finálmente a interpretar los resultados
- 3.1 1. En primer lugar webpagetest nos dice que esta página suspende con una F en los indicadores siguientes:
- 3.2 2. Webpagetest nos dice que este sitio aprueba con un resultado de (A) en el indicador Keep-alive Enabled y con una (C) en el indicador Compress Images
- 3.3 3. Webpagetest nos dice que este sitio no hace uso de un CDN para distribuir el contenido
- 3.4 Detalles particulares de la web de Jorge Jimenez
- 3.5 ¿Cómo determino si el número de solicitudes http es elevado o en base a que soy capaz de concluir esto?
- 4 ¿Cuál es el misterio de estos indicadores? Mi interpretación personal
Introducción > Cómo hacer un test de velocidad de carga de una web con Webpagetest
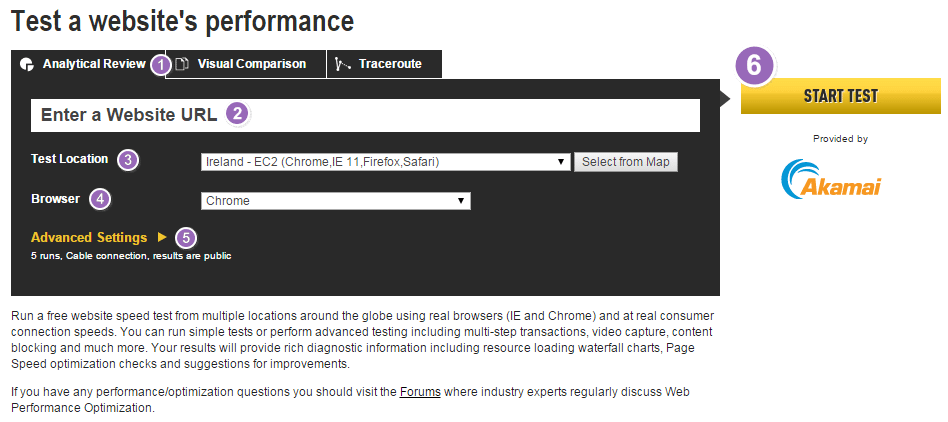
Al aterrizar en la web fíjate que te encuentras con un formulario para introducir la dirección de tu web y un botón que indica «Start Test».
Detente un poco y observa la imagen inferior donde te doy más detalles para que te hagas una composición de lugar:
- (1) Por defecto te posicionas en la pestaña Analytical Review (1).
- (2) El texto «Enter a Website URL» te indica que tienes que introducir la dirección de tu sitio. (2)
- (3) Fíjate que debajo tienes un formulario desplegable para determinar desde donde quieres simular tu test (3) con muchísimas opciones.
- (4) Debajo tienes el formulario Browser, para seleccionar el navegador (4) con varias opciones.
- (5) A continuación tienes el conjunto de opciones avanzadas (5) y por último
- (6) Un botón para iniciar el test Start Test.

Nota: las pestañas Visual Comparison y Traceroute no las voy a comentar dado que se escapan de propósito de este post.
Imagino que estarás pensando que hasta aquí todo en la misma línea que las dos herramientas anteriores, Pingom Tools y GTmetrix solo que, tenemos un matiz diferente, esta herramienta tiene más de todo.
Continuo con más detalles
Fíjate en la imagen inferior. Dentro de las opciones avanzadas tienes todo un conjunto de pestañas con infinidad de opciones (1).
Sobre cada una de ellas tienes un conjunto de ajustes de configuración adicionales (2).

De este conjunto quédate con la idea de realizar los siguientes ajustes de configuración dentro de la pestaña «Test Setting»
- Seleccionar el tipo de conexión (Connection). Selecciona la más relevante en función a las visitas que tienes en tu web. Google Analytics te proporciona esta información.
- Indica que quieres entre tres y cinco test (Number of Test to Run), algo recomendado por los propios creadores de la web dado que la ejecución de un único test puede no ser representativo por cualquier razón, carga puntual del servidor, por un fallo en la conexión, malfuncionamiento de la herramienta, etc. Acostúmbrate a realizar siempre varios test en la misma ronda de medición.
- Repeat View. Marca siempre la opción First View and Repeat View. La First View o primera carga siempre se hará con el navegador completamente reseteado, esto es, como si fuera la primera vez que se visita la página web a analizar y la Repeat View, vista repetida o segunda carga, consiste en navegar por tu página una segunda vez pero con el matiz de que el navegador ya contiene todos los elementos susceptibles de ser cacheados.
- Confió que cuando te hablo de cachear o cacheado de una web sepas a lo que me refiero. En caso contrario, date una vuelta por este enlace dado que haré bastante referencia a este término. Cachear consiste básicamente en almacenar una copia de los objetos que componen una web «en otro lugar» para acceder más rápido a ellos cuando es necesario.
- Di que Si a capturar el vídeo (Capture video). Es de mucha utilidad.
- Di que No a mantener el test privado (Keep test Private) ya que al resto del mundo también les puede servir. Creo que es muy útil para el resto del mundo que compartas esta información.
- Por último, puedes asignar una etiqueta identificativa (Label) por propósitos organizativos. Ej: emplea una etiqueta por cada tipo de conexión: (fibra, cable, ADSL, 3G). De ese modo puedes agrupar tus test y compararlos en función del tipo de tecnología empleado. Honestamente no hago mucho uso de ella, pero bueno.

No considero necesario que te adentres en los detalles del resto de pestañas. Honestamente, son indiferentes para tu propósito de hoy.
Dicho esto, puedes estar pensado…
!Vamos a ver!
¡Si yo solo quiero saber si mi web carga rápido o no! y no haces más que presentarme la herramienta y ya me he leído 700 palabras y sigo sin saber nada!
Por el contrario si quieres saber un poco más de lo que se cuece con tu web o con las de tus clientes, continua leyendo.
Quédate con la idea de que lo que te voy a contar será suficiente para interpretar el resultado y tomar decisiones en consecuencia.
Vamos con un caso práctico de test de velocidad de carga de una web
Mi colega Jorge Jimenez comentó hace más de un mes en una comunidad de Google+ que quería mejorar la velocidad de carga de su web. Me hice eco de su petición y sin que el supiera nada empecé a analizar tu sitio con webpagetest para hacerme una idea.
Tuve ocasión de hablar con el personalmente en el cañasblogger del pasado 11 de Diciembre que organiza Javier Barros de forma recurrente.
Jorge me comentaba que tiene bastantes inquietudes con la velocidad de cargar de su web, que no sabe como meterme mano al asunto y que tampoco tiene un especial interés en adentrarse mucho en ello, más que lo justo dado que prefiere invertir su tiempo en otros menesteres.
Entre caña y caña le di algunas pautas de actuación pero mejor, veamos lo que nos cuenta webpagetest de su web.
En el caso de Jorge tenemos un test realizado en Noviembre desde Irlanda empleando el navegador Firefox y una conexión de Fibra.
- From: Ireland – EC2 – Firefox – FIOS – 14/11/2015 13:04:05
Vamos con el análisis del test
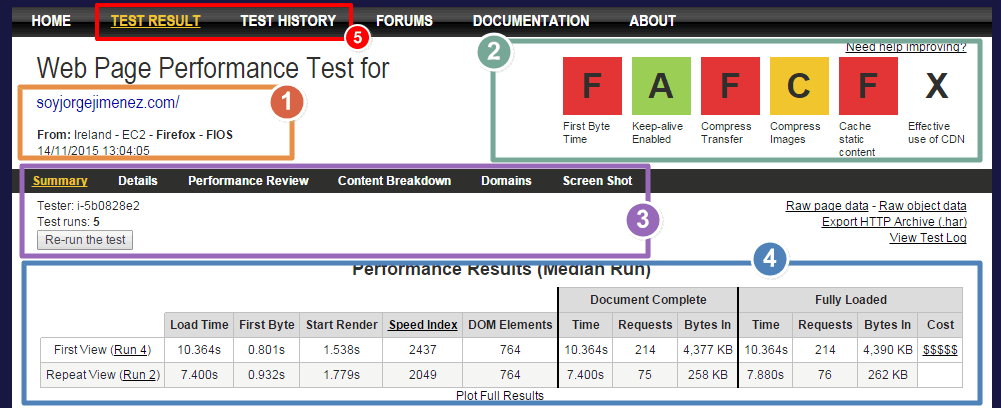
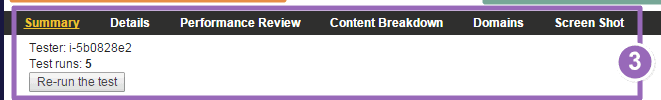
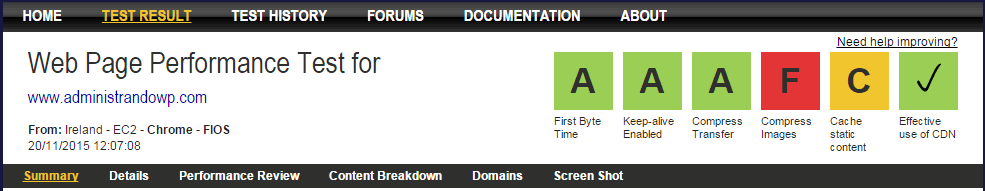
Fíjate en esta imagen y en los 5 puntos que te he marcado.

- (1) En el punto que te recuadro en 1 tienes los datos de la web a analizar, el lugar del test, el navegador empleado, el tipo de conexión, la fecha y la hora.

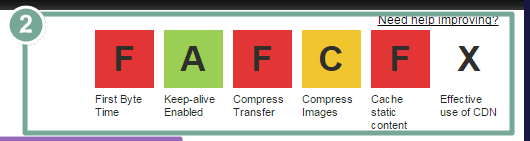
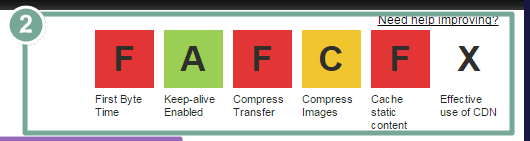
- (2) En el punto que te recuadro en 2 tienes los grados de webpagetest. Son seis grados y se ordenan de izquierda a derecha. Su relevancia viene determinada por ese orden, es decir, a la hora de tener en cuenta la velocidad de carga del sitio a analizar, el indicador First Byte Time es más relevante que el indicador Keep-alive Enabled y así sucesivamente.
- Esto significa que puedes establecer un orden de prioridades a la hora de trabajar la velocidad de carga. En primer lugar tienes que poner tus esfuerzos en optimizar los indicadores que se colocan más a la izquierda, asuntos como la capacidad de respuesta de servidor, (First Byte Time), la reutilización de las conexiones (Keep-alive Enable), la transferencia de datos comprimida (gzip), etc antes de pasar al resto de indicadores. Es decir, preocupate antes de mejorar el First Byte Time y en comprimir la transferencia y las imágenes que en configurar un CDN para con tu web o con las webs de tus clientes.
- En cualquier caso, el escenario ideal es alcanzar 6 letras A en cada uno de estos indicadores o cifras muy cercanas.
- Atento a esto que te digo: «un escenario NO ideal puede no estar reñido con una excelente velocidad de carga» y viceversa.

- (3) En el punto que te recuadro en (3) tienes un menú que te facilita el acceso a diferentes informes. Cada uno de ellos muestra distintos puntos de vista de lo que se cuece en tu sitio o del sitio que estás analizando.
- Resumen (Summary)
- Detalles (Details)
- Vista de rendimiento (Performance View)
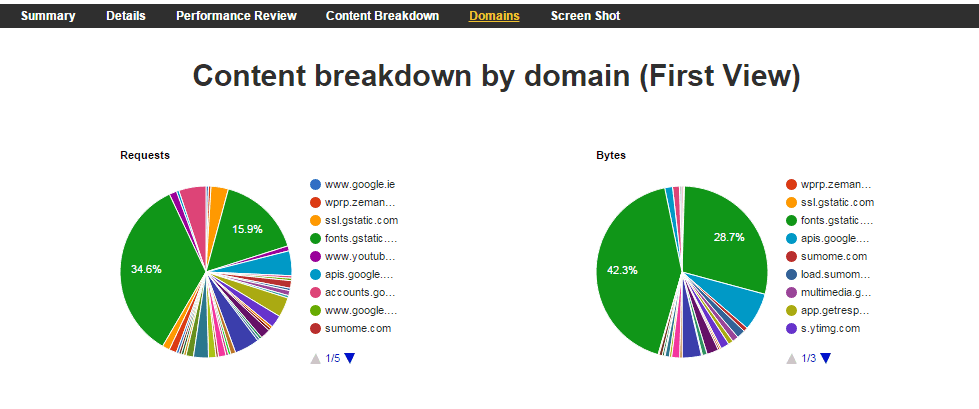
- Desglose de contenido (Content Breakdown)
- Dominios (Domains)
- Captura de pantalla (Screen Shot)

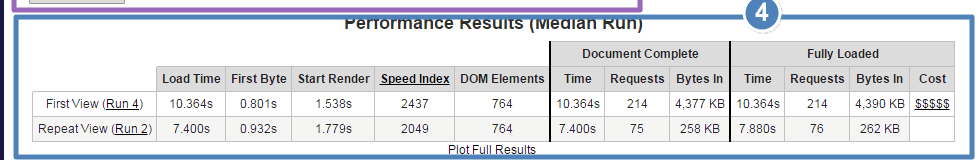
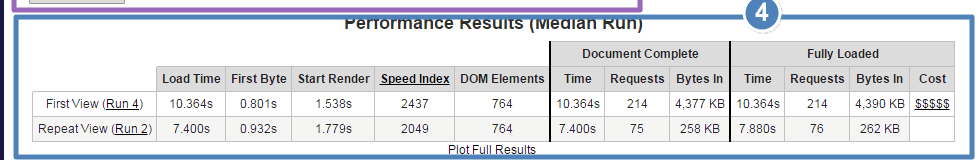
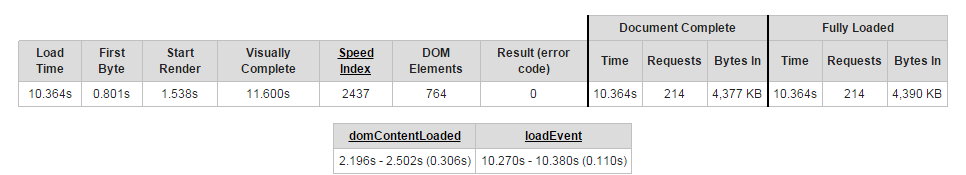
- (4) En el punto que te recuadro en 4 tienes la tabla resumen con los resultados del menu Summary. Observa que tienes dos filas, la fila First View (Run 4) y la fila Repeat View (Run 2).
- First View: Representa la carga de tu web con los parámetros definidos antes de presionar el botón «Start Test» que se caracteriza por tener la cache del navegador completamente vacía.
- Repeat View: Es la carga de tu web con los parámetros definidos anteriormente y que se caracteriza por tener la cache del navegador completamente en uso, es decir, en esta segunda carga de tu web entran en juego todos los elementos susceptibles de ser cacheados.
- Nota adicional. Si te fijas en la columna de Request de la tabla, en la fila First View tienes el valor numérico 214. Si te fijas en la fila Repeat View tienes el valor numérico 75. La diferencia de estos valores te da como resultado la cantidad de solicitudes que han sido cacheadas. Es un modo de ver como de bien se comporta tu sistema de cacheo y si tienes.

- (5) En el punto que te recuadro en 5 te marco dos accesos directos. Uno te da acceso a todos los informes con los resultados del test y el otro te facilita un acceso al histórico de test. Si recuerdas, en las opciones avanzadas dejamos configurado que el test sería publico, por lo que, si buceas en esta pestaña puedes acceder a diferentes test realizados buscando por el nombre del dominio e indicando un rango de fecha.

¿Qué información nos proporcionan los grados de webpagetest?
Los grados se evaluan en porcentaje, pero los valores numéricos se traducen a la escala escolar americana y se representan con las típicas letras de la A a la F.
- La letra F comprende los valores numéricos 0-59%
- La letra D comprende los valores numéricos 60-69%
- La letra C comprende los valores numéricos: 70-79%
- La letra B comprende los valores numéricos: 80-89%
- La letra A comprende los valores numéricos: 90% +
Los grados te proporcionan a golpe de vista un diagnóstico rápido de lo que se cuece con tu web, desde el First Byte Time hasta el uso de un CDN.
La tabla que te recuadro en el punto (4) te ofrece un resumen rápido con más cantidad de detalles y debajo de dicha tabla tienes el resultado de cada uno de los 5 test (Test Results) realizados con sus detalles.

Recuerda que cada test individual realiza una First View y una Repeat View. La tabla resumen se queda con el mejor resultado en ambos casos.
Resultados del test
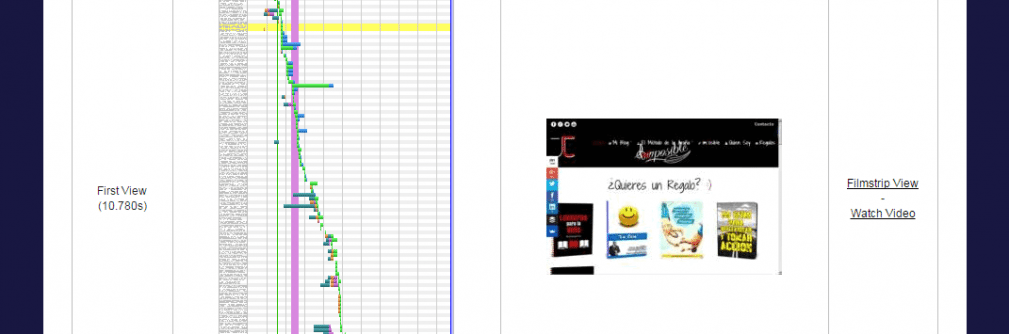
Primera vista
Recuerda que en función del valor que marcaste en el campo Number of test to run de las opciones avanzadas al inicio, aquí tendrás entre 1 y 9 resultados de test.

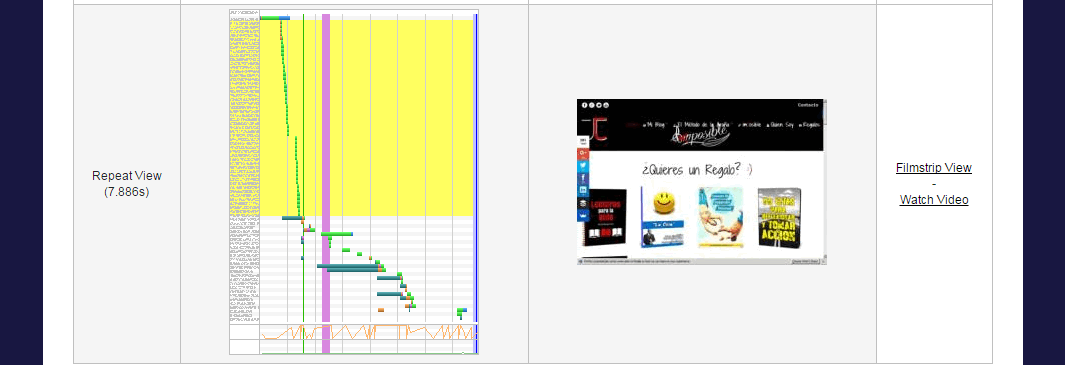
Vista de repetición

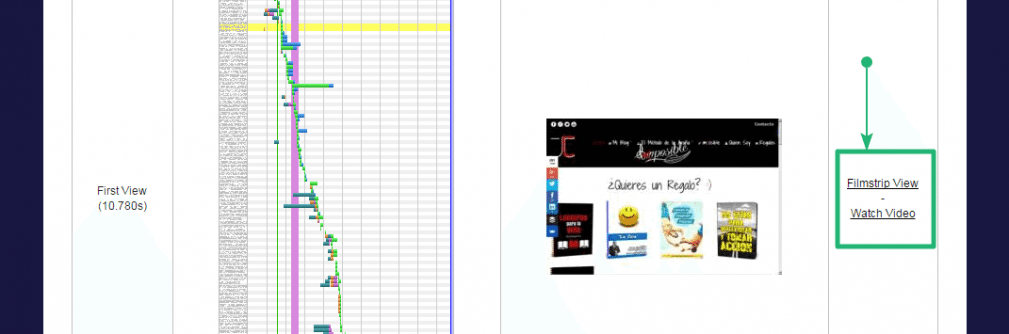
Acceso al vídeo o a la vista en tiras de película
Fíjate que tanto en la First View como en al Repeat View tienes acceso al vídeo grabado (Watch Video) o a la vista de tiras (Filmstrip View). Dichas vistas te ofrecen numerosos detalles del comportamiento carga de tu web en el tiempo. Estas vistas pueden ser muy reveladoras.


Una vez hecho verás esta tabla resumen
Que se compone de una única fila con los misma información que la que contenía la fila First View mostrada en la tabla del menú Summary.

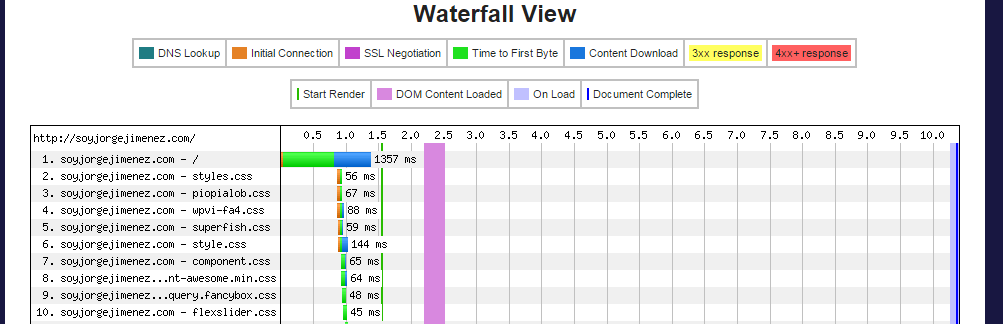
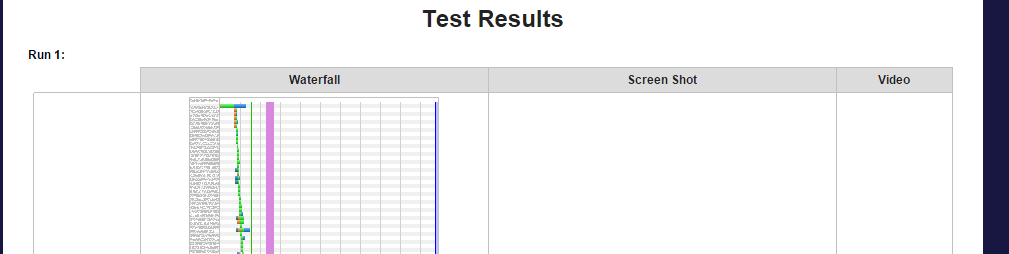
Justo debajo de esta tabla resumen tienes la vista en cascada (Waterfall View) que te brinda una visual con todo lujo de detalles de la actividad de red que se desglosa en las diferentes solicitudes http.
Observa que el número total de filas del diagrama de la cascada (214) es igual al valor numérico de la columna Request, 214. Esto es, el total de solicitudes http necesarias para cargar tu página web o la página que estés analizando en este caso es de 214.
La cascada
Para entender la cascada tienes que conocer las 5 fases en las que se desglosa una solicitud http y tienes que darte cuenta de que cada fase consume un tiempo determinado.


Vamos con las fases
- DNS lookup: La fase 1 es la resolución DNS. En otras palabras, cuando tecleas en el navegador www.elsitioquequieresvisitar.com, tu navegador por debajo se encarga de traducirlo a una dirección IP. Esta operación requiere de un tiempo, dicho tiempo es el que transcurre en esta fase. En la cascada se representa con el color turquesa o verde azulado.
- Initial Connection: La fase 2 es la conexión inicial, esto es, el tiempo que el navegador tarda en establecer la conexión con el servidor. En la cascada se representa con el color naranja.
- SSL Negotiation: La fase 3 es la negociación SSL. Esto es, el tiempo que el navegador y el servidor se ponen de acuerdo en establecer un canal seguro de comunicación. Date cuenta que la fase 3 se omite si no tienes tu sitio cifrado. En la cascada se representa con el color rosa oscuro o purpura.
- Time to First Byte (TTFB). La fase 4 es el tiempo que tarda el servidor es preparar la respuesta a la solicitud. Antes de llegar a esta fase el servidor no sabe que le han pedido. En la cascada se representa con el color verde.
- Content download. La fase 5 es el tiempo que tarda el servidor en enviar todos los contenidos. En la cascada se representa con el color azul.
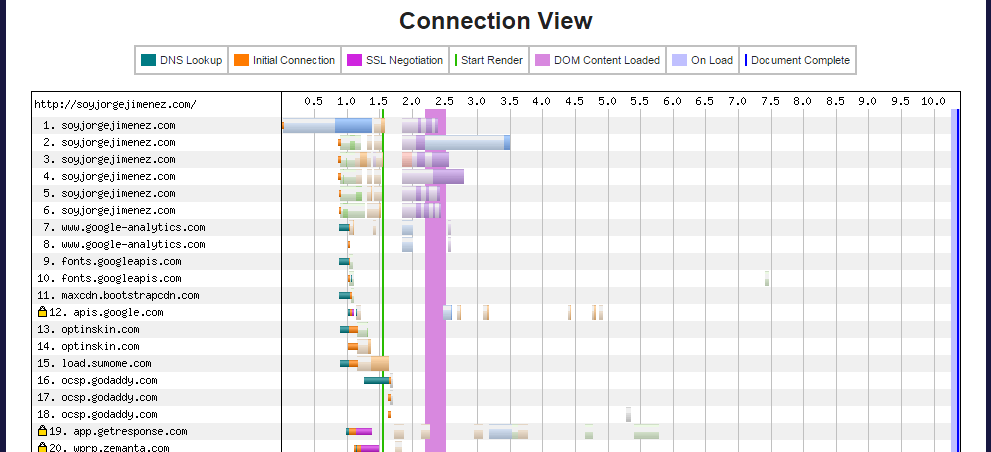
Debajo de la cascada tienes la vista de Conexiones (Connection View)
La vista de conexiones te proporciona otro punto de vista de la cascada en términos de aprovechamiento de los canales de comunicaciones abiertos entre servidor y navegador web.
Esta vista, por tanto, te da pistas sobre como de bien se están aprovechando dichos canales de comunicación en función de si están configuradas o no las conexiones persistentes.
Si por un mismo canal de comunicación se pueden atender varias solicitudes http obtendrás un buen resultado en el indicador Keep-alive Enabled.
Nota. Salvo casos que en mi experiencia me parecen atípicos, como el de Lara Arruti, una diseñadora web que conocí en el cañasbloggers, no me suelo encontrar test de velocidad con resultados inapropiados en el indicador Keep-alive Enabled.
Laura, a priori tiene sencilla solución y puede impactar notablemente en mejorar la velocidad de carga de la web. Ya me cuentas, ;)

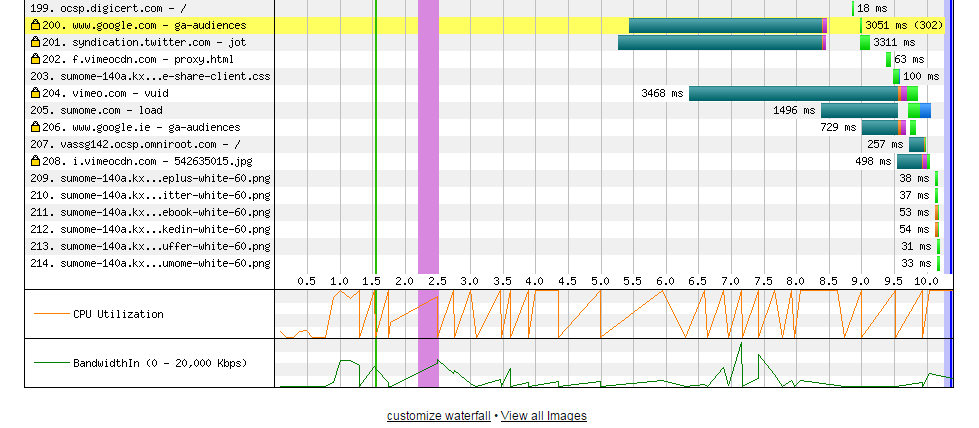
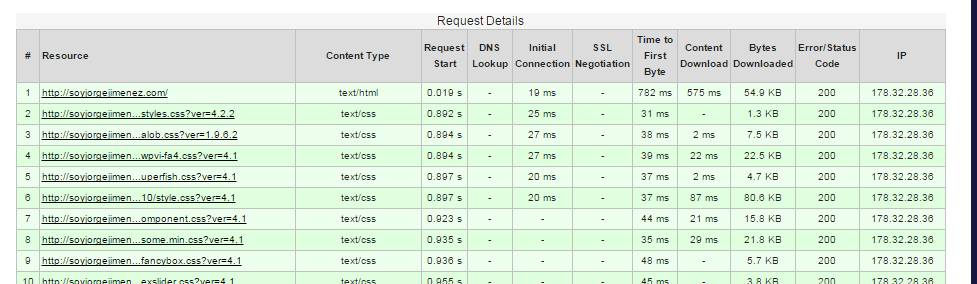
Los detalles de cada solicitud
Por debajo de la vista de conexiones tienes en una tabla todos los detalles de cada una de las distintas solicitudes realizadas para cargar tu página o la página web que estás analizando. Aquí puedes ver el detalle de algún elemento de tu web que se salga de lo normal.
La información de esta tabla más lo que observes en la cascada te da información muy relevante tu sitio web o del sitio que estés analizando. 
Vamos finálmente a interpretar los resultados
Para ello vas a tener siempre presente el resumen de los grados de Webpagetest.

Nota: Al hacer clic sobre cada una de las letras eres enlazado directamente al sitio concreto dentro del menú «Performance Review» que contiene el valor numérico que justifica dicha letra junto con el desglose de los detalles.
Vamos pues a ver lo que nos dice este test.
1. En primer lugar webpagetest nos dice que esta página suspende con una F en los indicadores siguientes:
- (F) First Byte Time. Un valor F en este indicador apunta al servidor donde está alojada la página. Invita a pensar que ésta pueda estar alojada en un servidor compartido y que éste aloje muchos sitios web por lo que, al servidor le cueste reaccionar rápido ante una petición concreta dada la cantidad de peticiones que pueda estar atendiendo. También apunta a una posible ausencia de discos duros sólidos (SSD) en el servidor. Dichos discos pueden ayudar a mejorar este valor en servidores compartidos. En último término, este indicador podría invitarte a que te plantees un cambio de proveedor de hosting.
En resumen, algo hay con el servidor que no está en nuestra mano que provoca que este valor sea inapropiado. No hay plugin que te ayude con este indicador.
- (F) Compress Transfer. Un valor F en este indicador significa que no se tiene habilitada la compresión GZIP en el lado del servidor. Se puede corregir con la edición del archivo .htaccess o con el empleo de un plugin de un modo sencillo.
En resumen, no tengo activada la compresión GZIP para con mi sitio, hay que poner esfuerzos en activarla. Te servirás de la ayuda de un plugin.
- (F) Cache Static Content. Un valor F en este indicador apunta a que no se está controlando la caducidad de la cache del contenido estático, esto es, la caducidad de la cache para las imágenes, los archivos javascripts o los archivos css. Esto es un tema que controlan bien los desarrolladores de aplicaciones y si no estoy equivocado, quédate con la idea de que definir caducidad para la cache de contenidos estáticos permite que la carga de la web sea más rápida.
- Lo que se está penalizando con este indicador es la no definición de caducidad para los contenidos estáticos.
- Este indicador se puede corregir con la edición del archivo .htaccess o con el empleo de un plugin para WordPress.
- Si no estoy equivocado la configuración de caducidad recomendable para los contenidos estáticos es de 8 días.
En resumen, tengo que definir la caducidad de mis contenidos estáticos. Hay que poner esfuerzos en definirlos. Te servirás de la ayuda de un plugin.
2. Webpagetest nos dice que este sitio aprueba con un resultado de (A) en el indicador Keep-alive Enabled y con una (C) en el indicador Compress Images
- (A) Keep-Alive Enabled. Un valor A en este indicador nos dice que el aprovechamiento de las conexiones para acelerar el procesamiento de las peticiones http es totalmente correcto.
En resumen, nada que objetar todo correcto.
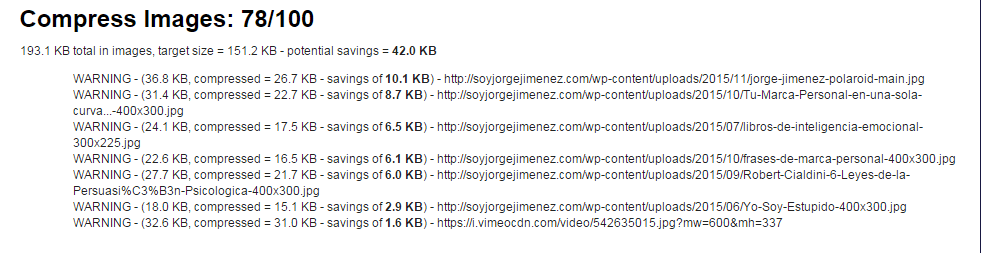
- (C) Compress Images. Un valor (C) en este indicador no es un mal dato aunque con un poco de trabajo se puede mejorar. Si vamos a los detalles (haciendo clic sobre la propia letra) podemos observar que hay un numero determinado de imágenes que bajo su punto de vista se pueden comprimir más.
- En este caso si vamos al valor absoluto observamos que se trata de una ganancia de 42 KB. No es un dato como para andar preocupados, por lo que tampoco le tienes que dar mayor importancia.

En resumen, podemos mejorar este indicador pero tampoco tienes que volverte loco. En el caso de WordPress, el uso de un plugin nos puede ayudar a mejorar este indicador sin muchos esfuerzos en tiempo por nuestra parte.
3. Webpagetest nos dice que este sitio no hace uso de un CDN para distribuir el contenido
- (X) Effective use of CDN. La ausencia de valores para este indicador nos dice que no se está haciendo uso de un CDN, esto es, una red de distribución de contenidos para con este sitio web. De todos los indicadores, webpagetest le otorga una menor relevancia pero siempre es recomendable su uso y cada días más.
- En mi opinión, la configuración de un CDN requiere de una pericia técnica que quizás no tengas o que simplemente no quieras invertir tiempo en adquirirla. En mi blog empleo el CDN cloudflare del que te hablaré largo y tendido en otro post.
En resumen, no es imprescindible emplear un CDN pero si muy recomendable. Suma puntos de cara a mejorar tu velocidad de carga en el sentido de que sirves el contenido a tus lectores desde el servidor que más cerca de ellos se encuentre, lo que redunda en una mejor experiencia de usuario.
Detalles particulares de la web de Jorge Jimenez
Por último, no quiero dejarte sin mencionar un detalle particular de la web de mi colega Jorge Jimenez al que aún no he hecho referencia explícita, que no se refleja en los grados pero que está repercutiendo en la velocidad de carga (10 segundos) y es, el dato tan elevado de solicitudes http que son necesarias para cargar completamente la página web, 214 solicitudes.
¿Cómo determino si el número de solicitudes http es elevado o en base a que soy capaz de concluir esto?
Esto lo puedes determinar por la experiencia adquirida midiendo muchas páginas web o como yo lo hago, guiándote por lo que te dice GTmetrix, la otra web que analicé en el anterior artículo.
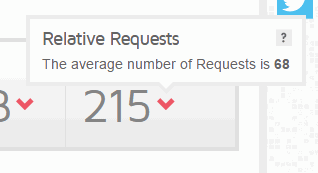
Fíjate en la imagen inferior capturada de un test realizado con GTmetrix. Se trata de una imagen que te indica el numero de solicitudes http que son necesarias para cargar tu sitio web y lo compara con la media de solicitudes http que tiene guardadas en su propia base de base de datos.
Compara los datos, 68 solicitudes http tiene Gtmetrix contabilizadas como media frente a las 215 de la web de Jorge.

Si nos paramos en el informe de webpagetest que hace referencia al desglose por dominios observamos que en la primera carga (First View) solo el 34,6% de las solicitudes se corresponden a solicitudes de su propio dominio, soyjorgejimenez.com (74) el resto son solicitudes que se hacen a dominios externos.

Esto esta impactando en el valor de tiempo de carga, incrementándolo. Un numero mayor de lo habitual de solicitudes (215 vs 68) unido a que más del 60% son solicitudes a dominios externos en una primera vista (First View) en este caso explican que los tiempos de carga se eleven a 10 segundos.
Si observas el detalle de las solicitudes que se realizan a dominios externos, verás que hacen referencias a servicios que enganchan con redes sociales, plataformas de vídeo, servicios de estadísticas, sumome, fuentes de Google (no son necesarias tantas fuentes) y alguno más.
¿Cuál es el misterio de estos indicadores? Mi interpretación personal
Si te fijas y te centras en los indicadores o grados de webpagetest, coloquialmente hablando lo que te vienen a contar es lo siguiente.

Dicho así parece hasta sencillo y honestamente, puede llegar a serlo. Como todo, la práctica hace al maestro por lo que tras mucho practicar, te puedo decir que con WordPress se pueden conseguir excelentes resultados haciendo uso de un número determinado de plugins, de su configuración y tomando la precaución de elegir un buen proveedor de hosting.
En próximos artículos te daré los detalles de los plugins que puedes emplear y del CDN Cloudflare que empleo en mi blog. Respecto al hosting, SiteGround y Webempresa son excelentes opciones.
Dicho todo esto amigo lector, espero que este artículo sea de ayuda, te aporte luz y te permita tener desde hoy un poquito más claro como interpretar los test de rendimiento de la herramienta webpagetest.org, la web por excelencia para determinar las causas por las que tu web no rinde como quieres y puedas tomar decisiones al respecto para mejorar tanto tu web como la de tus clientes.
Recuerda que siempre puedes contactar conmigo para ayudarte a acelerar tu WordPress.
Si tienes alguna duda o consulta y está en mi mano orientarte, o simplemente quieres hacerme alguna crítica constructiva o aportar tu granito de arena, adelante, tienes tu oportunidad en los comentarios. Te espero.


Amigo acabo de instalar el plugin en mi blog wordpress, me funciona super bien, existe algún plugin para dejar mas livianas las imágenes a la hora de subirlas?
Muy buen y completo post Paul. Los tips me parecen muy adecuados e importantes, así que seguro que a mi tocayo le viene muy bien, al menos para saber por donde empezar! Yo le tengo que echar un vistazo al CDN, que supuestamente lo tengo activo usando fastcomet pero no me aparece en la carga (en tu caso si aparece en la cascada usando pingdomtols), así que quizá tenga algo mal configurado. De hecho ahora incluye una capa de protección que nos permite añadir un factor más de seguridad para visitas de ciertos países (si no recuerdo es un captcha), que en mi caso recibo varios intentos de intrusión de manera habitual según wordfence. Así que veré el apartado para banear ips y las añadiré del cpanel, aunque probablemente se pueda añadir un rango de ips de un país concreto, ya les consultaré.
Un saludo Paul y que comience el año muy pero que muy bien!
Hola Jorge, me alegra que te guste el artículo y de que puedas sacarle partido.
Por cierto, me interesa mucho saber que tal estás funcionando con fastcomet, por lo que iré haciendo pruebas con tu sitio, jejeje.
Un abrazo y espero que estés pasando unas muy felices fiestas con los tuyos.
De momento estoy contento, tengo que mirar las cosillas que te he preguntado pero el soporte técnico es brutal, con el problema para los que no sepan mucho inglés del idioma, pero controlándolo genial la verdad. Jaja me parece perfecto las pruebas, por si hay un tercer episodio sobre los tests de velocidad siéntete libre de usarlo :).
¡Un abrazo e igualmente!
Hola Jorge, yo veo buenos resultados en webpagetest. Según este test http://bit.ly/1TpAlec apruebas los tres primeros con nota, esto es, First Byte Time, Keep-alive Enabled y Compress Transfer y suspendes en «Compress Images: 50/100 725.4 KB total in images, target size = 363.8 KB – potential savings = 361.6 KB» y en definir caducidades en los contenidos estáticos «Leverage browser caching of static assets: 31/100».
También observo lo que indicas, que no te reconoce el CDN que empleas. Yo empleo CloudFlare, aunque no se si es el mismo CDN que te sugieren los chicos de Fastcomet. De todos modos, es posible que webpagetest no reconozca el CDN que tu empleas, y en tal caso, tendrás que consultarselo a los chicos de Fastcomet y a los señores de Webpagetest. En fin, no te calientes mucho la cabeza. Tira la pregunta al soporte de Fastcomet a ver por donde respiran.
La compresión de imágenes lo solucionas con el plugin para WordPress ewww image optimizer http://bit.ly/1TpAsGw
La definición de la caducidad de las imágenes yo lo estoy solucionando con una opción que tiene los chicos de CloudFlare. Tengo pendiente escribir sobre ello.
Un abrazo Jorge, estamos en contacto.
Muchas gracias por tomarte el tiempo Paul! Entre fiestas y tal hasta ahora no he vuelto por aquí!
Pues haré lo que me comentas, tanto con el plugin como con lo del CDN, a ver porqué no me lo reconoce (uso cloudflare conectándolo desde panel). Según vi en cloudflare, puedes definir la caducidad pero solo tendrá efecto si es mayor al tiempo que este especificado en la caché de la web (o del plugin, que en este caso es súper caché), así que ya lo estudiaré más a fondo cuando saque algo de tiempo con las opos y demás…
Un abrazo crack